はじめに
初心者でも直感的に操作でき、柔軟なカスタマイズが可能の「baserCMS」。初心者から上級者まで幅広く支持されているこのCMSをDockerを使って、手間なく開発環境を整え、すぐに始められる方法をステップバイステップでご紹介します。
baserCMSとは?
CakePHPをベースにして作られたオープンソースの国産CMSです。
無料で利用でき、カスタマイズ性やメンテナンス性が高い点が特徴です。
国産CMSなので、マニュアルやソースコードも日本語を標準としています。
baserCMSの情報はこちら
Dockerとは?
Docker社が提供するコンテナ型のアプリケーション実行環境です。
Docker公式サイト: https://www.docker.com/ja-jp/
Dockerで環境構築
前準備
Dockerをダウンロードして、アカウント作成してください
1. baserCMSをダウンロード
今回はdocumentsフォルダ配下にbaserCMSをダウンロードしてきます
ダウンロード方法は2通り、お好きな方をお選びください
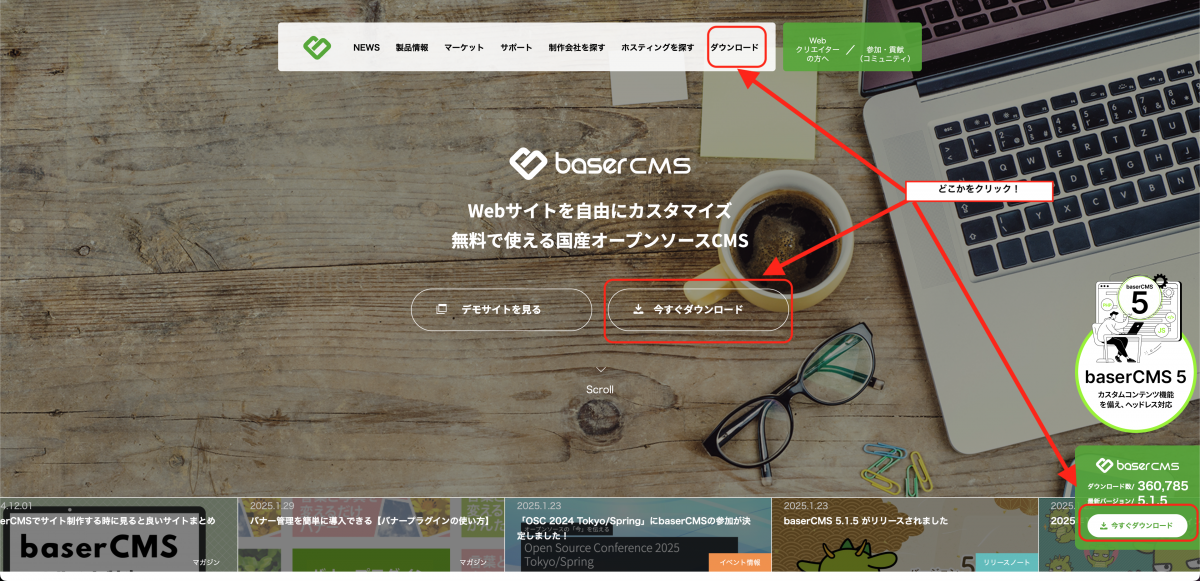
1-1. baserCMS公式からダウンロード
baserCMS公式サイトURL: https://basercms.net/
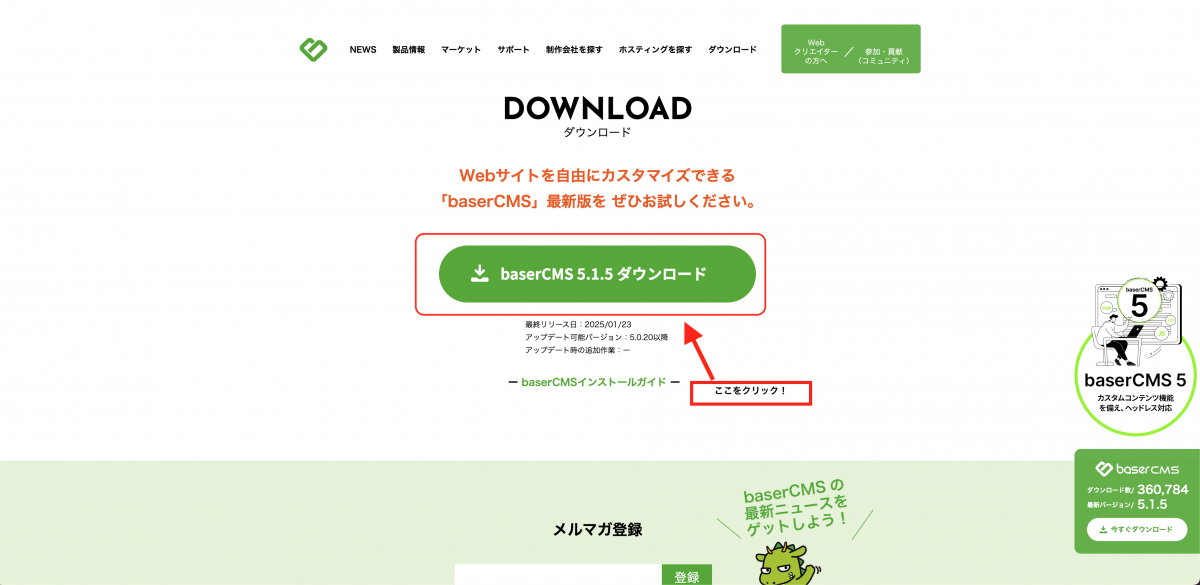
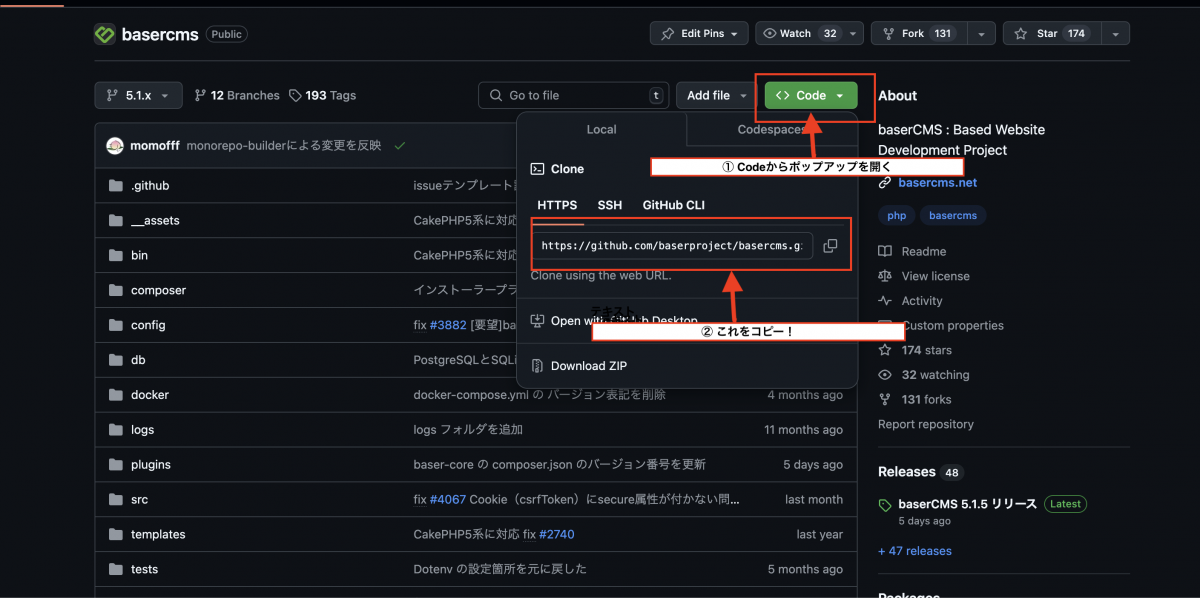
画像を参考に公式サイトからダウンロードしてください
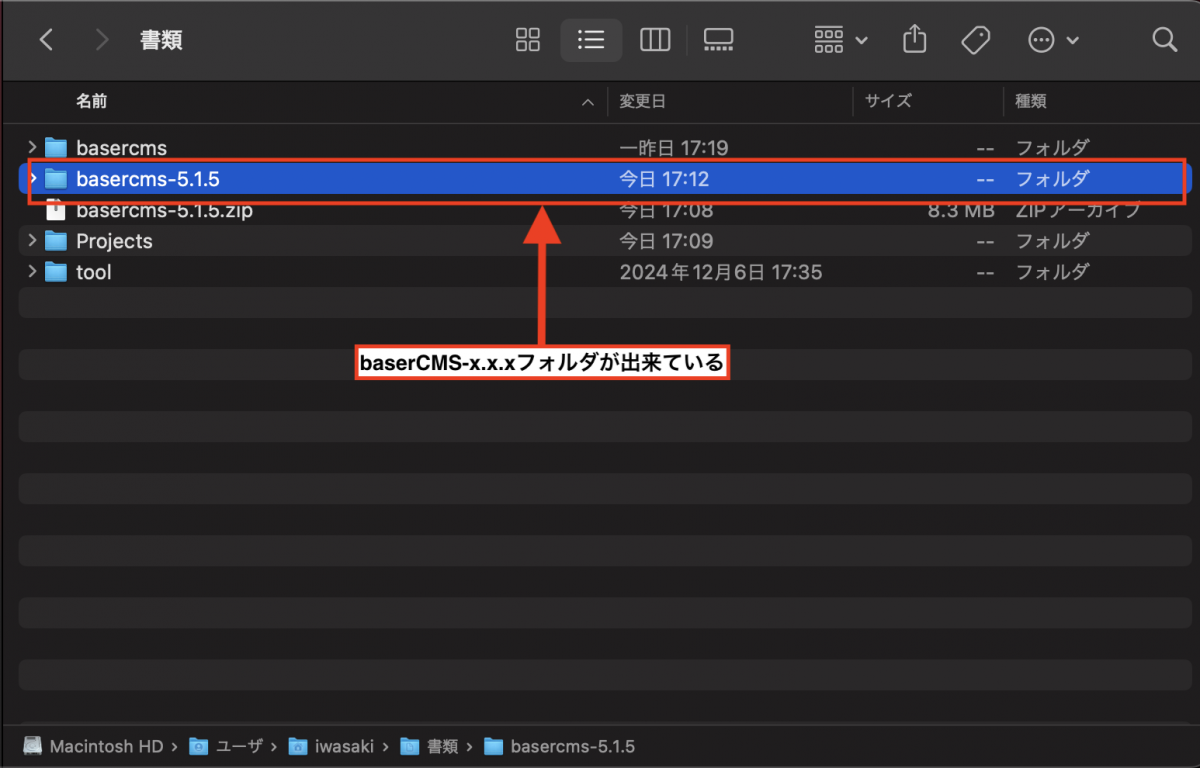
ダウンロードされるファイルは.zipファイルなので解凍してください
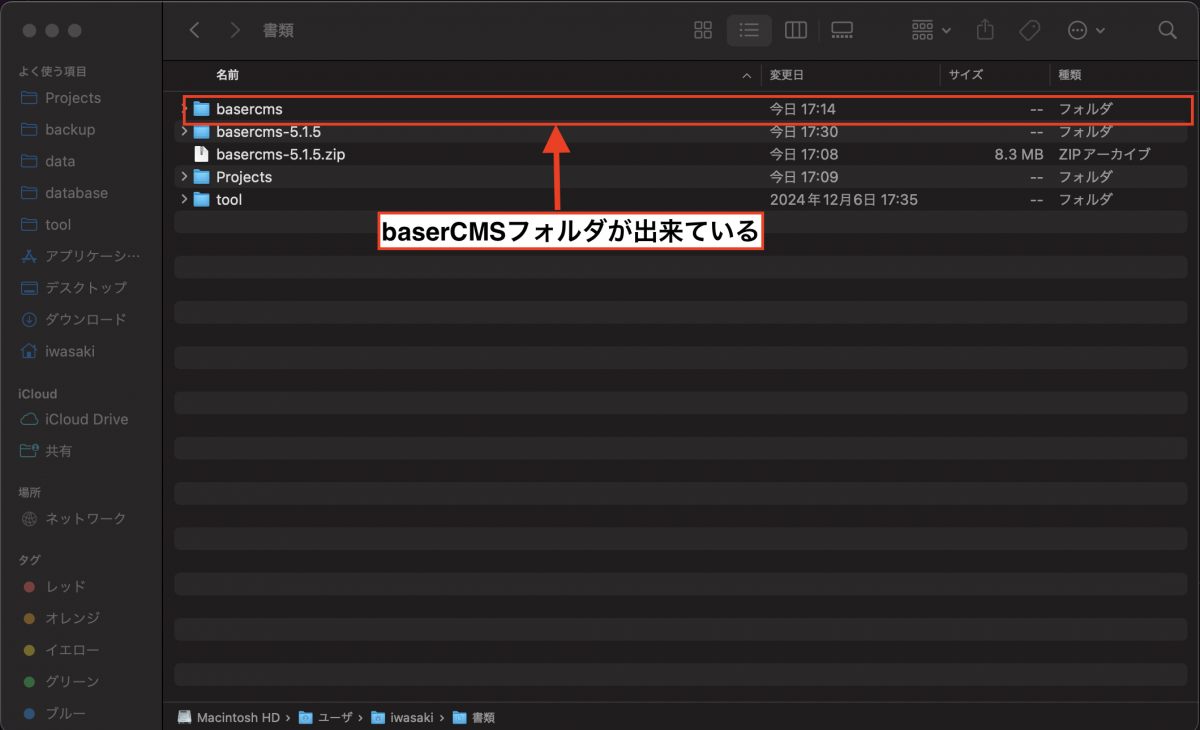
documentsフォルダ配下にbaserCMSのフォルダができるはずです!
1-2. baserCMSのリポジトリからダウンロード
baserCMSのリポジトリ: https://github.com/baserproject/basercms
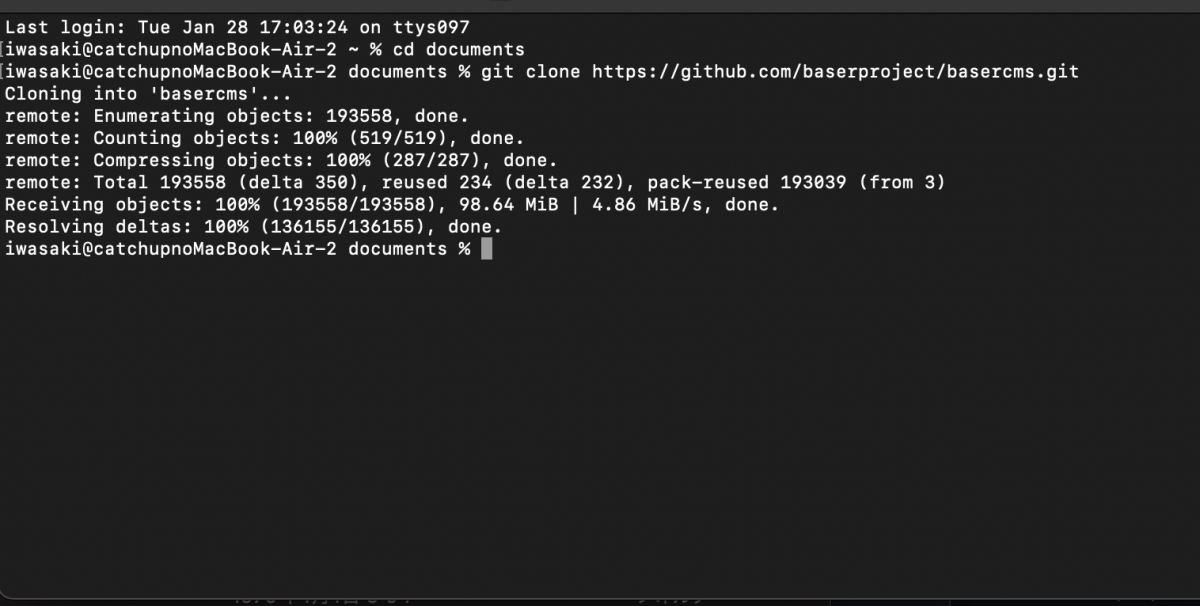
ターミナルで次のコマンドを実行してください
git clone https://github.com/baserproject/basercms.git 2. dockerを立ち上げる
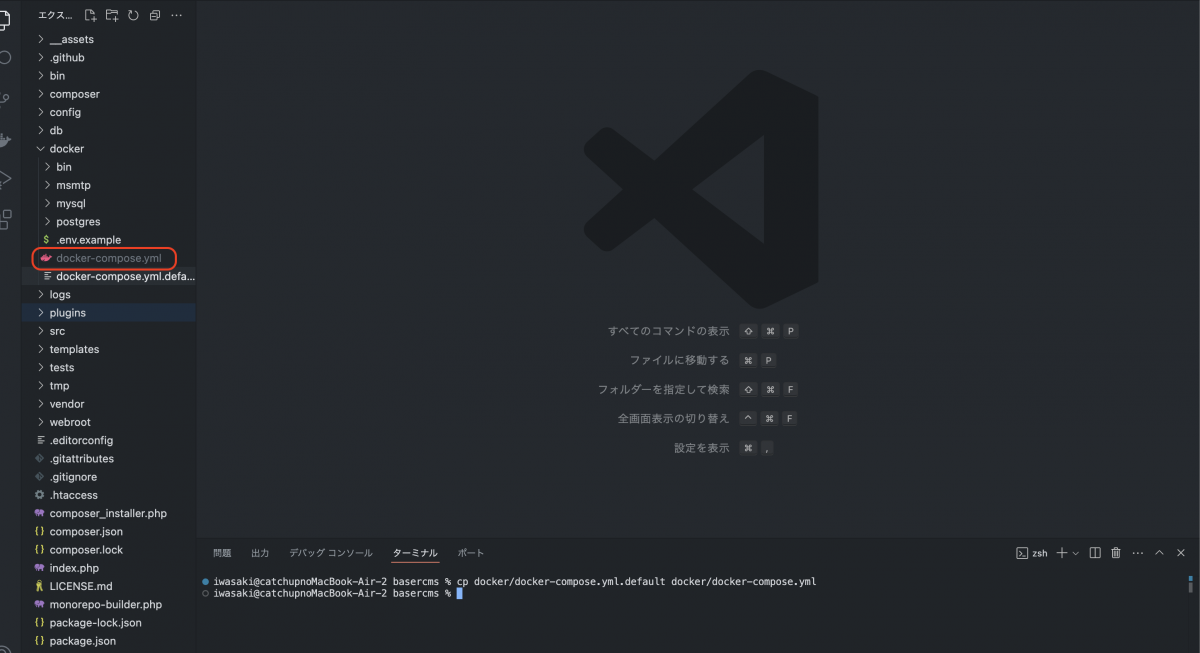
docker-compose.yml.defaultファイルというのが既にあるので、それを使ってdocker-compose.ymlファイルを作ります。次のコマンドを打ってください
cp docker/docker-compose.yml.default docker/docker-compose.yml dockerフォルダに移動して、dockerコンテナを立ち上げます。
次のコマンドを入力してください
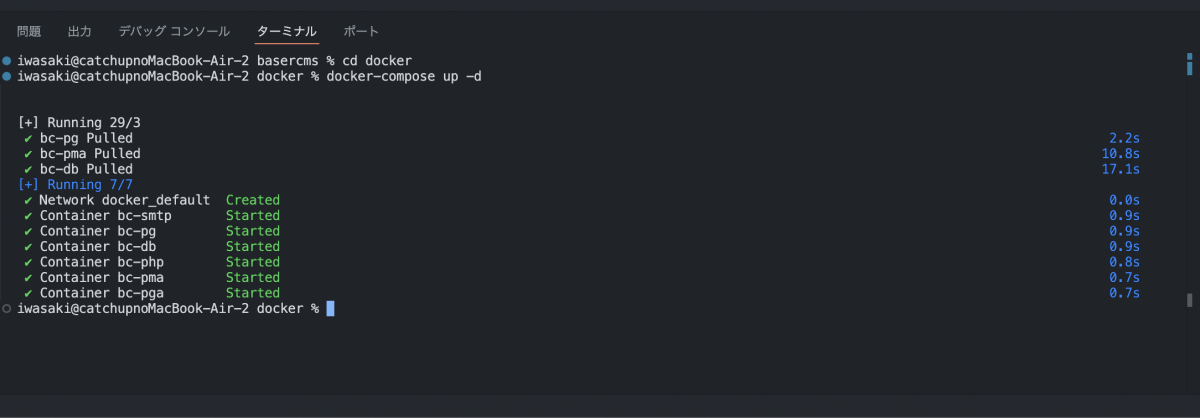
cd docker
docker-compose up -d 3. baserCMSの初期設定
コンテナができると、次のurlで初期設定画面に飛べます
url: https://localhost/
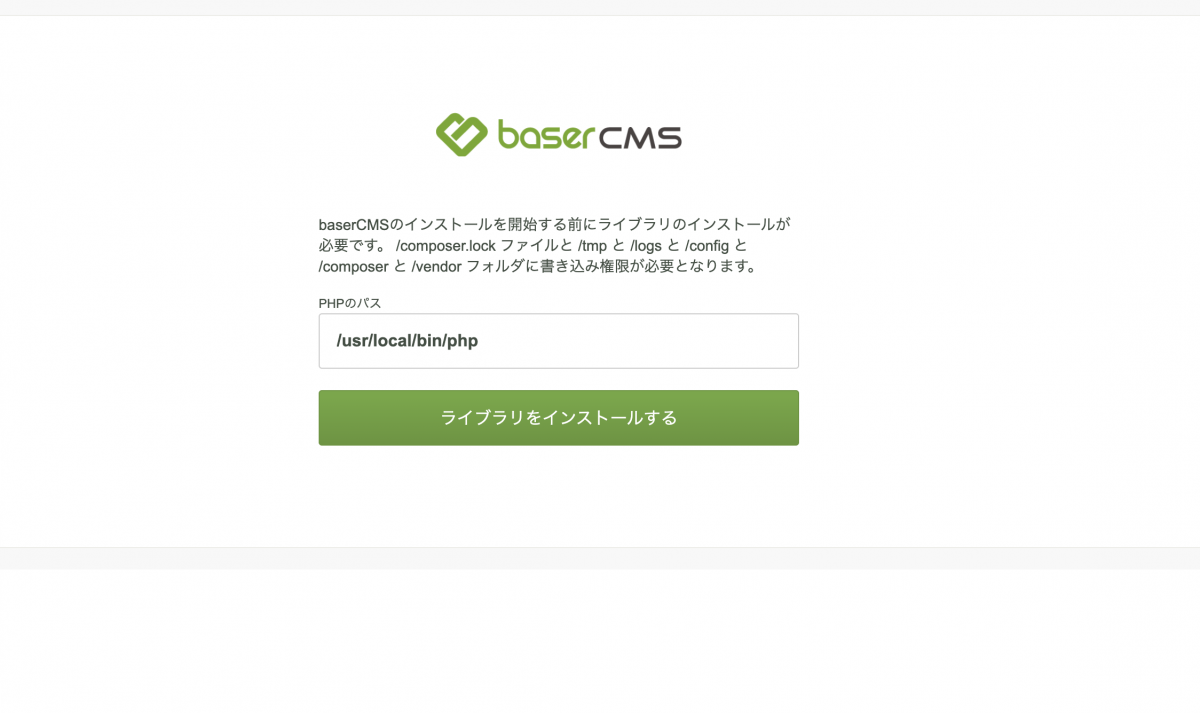
3-1. ライブラリをインストール
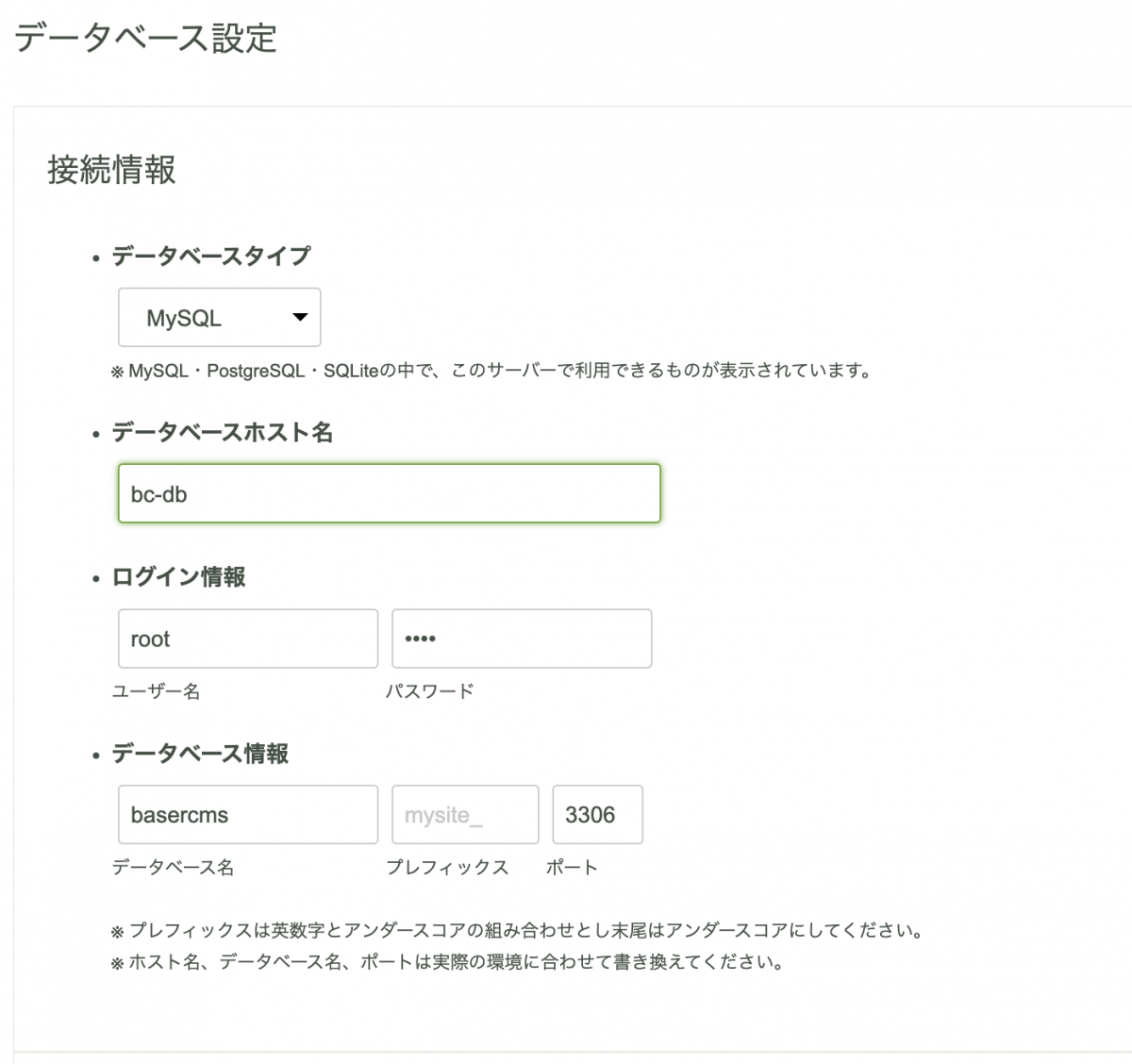
3-2. DBの設定
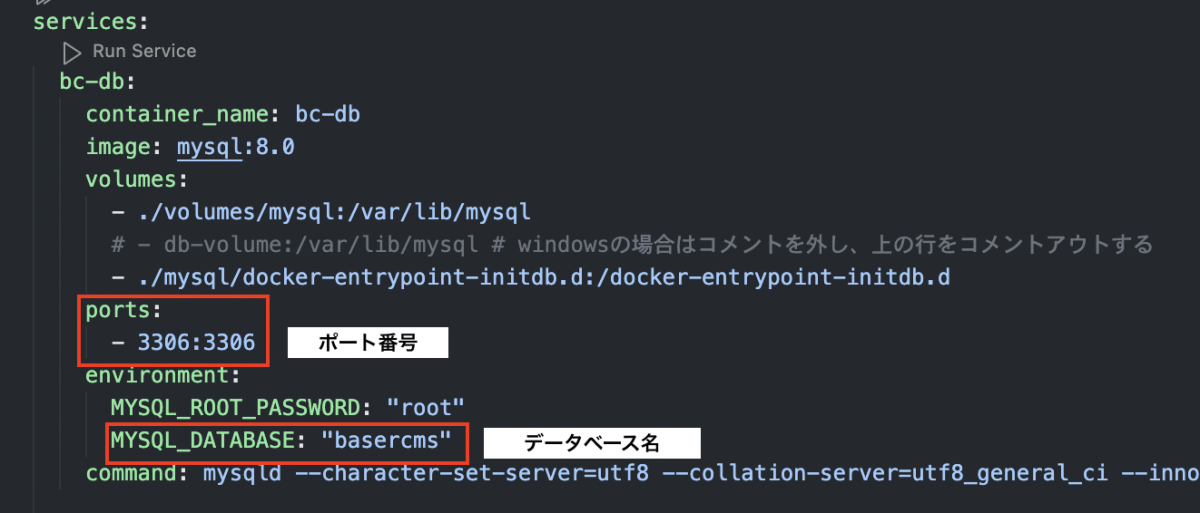
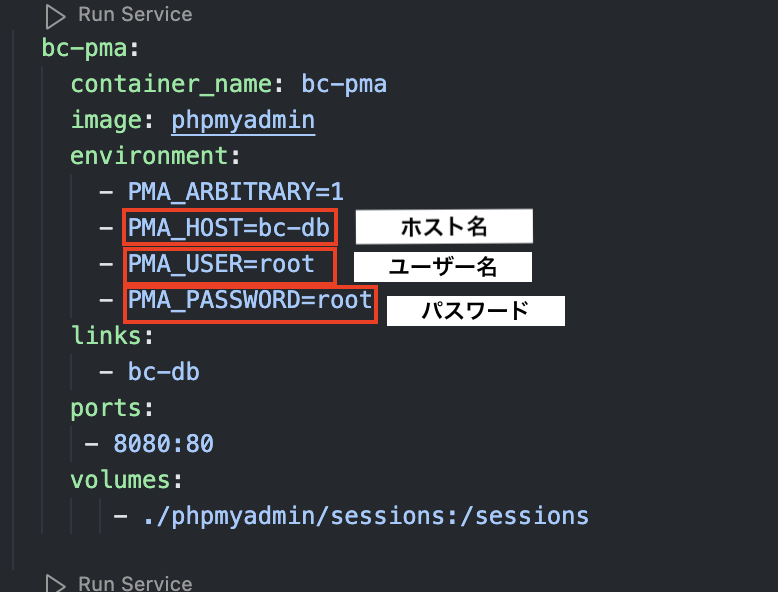
docker-compose.ymlにあるbc-dbとbc-pmaコンテナ参照しながら書いていきます
データベースホスト名・・・PMA_HOST
ユーザー名とパスワード・・・PMA_USER、PMA_PASSWORD
データベース名・・・MYSQL_DATABASE
ポート番号・・・ports
3-3. パスワードの設定
メールアドレスの入力とパスワードの作成をします。
パスワードは管理画面のログインで使います。
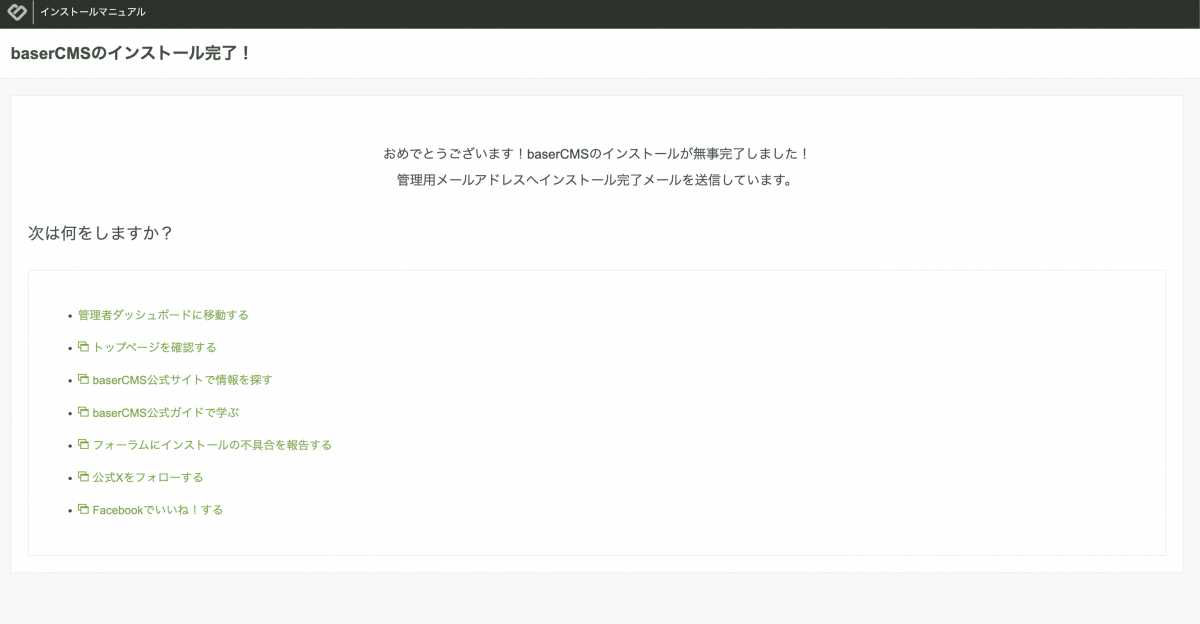
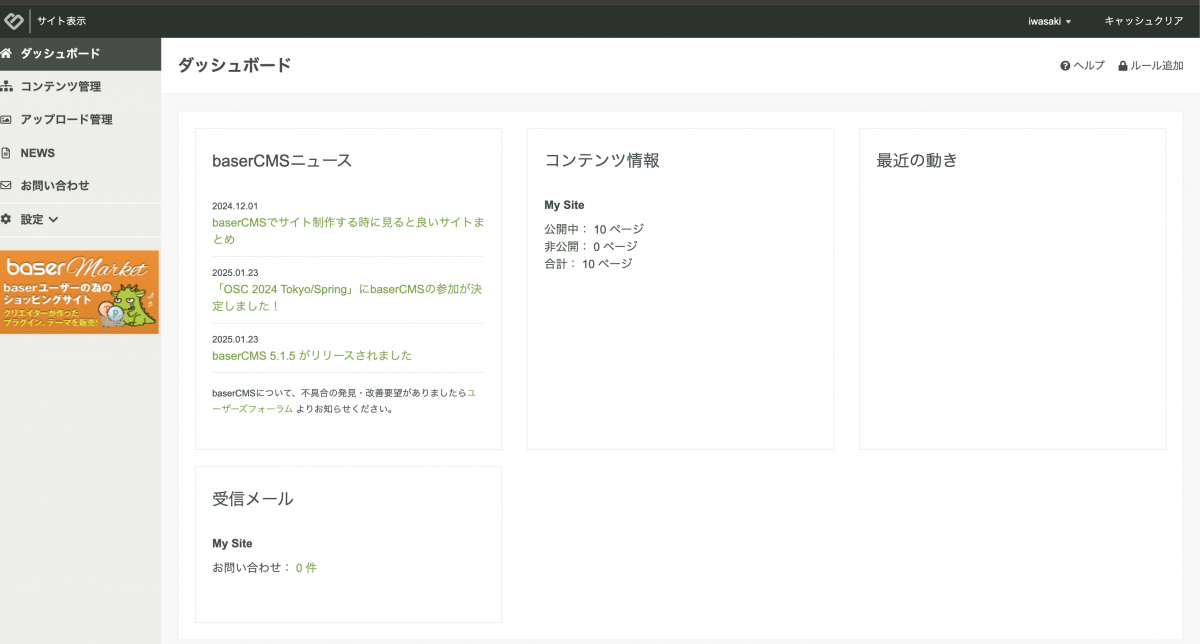
3-4. 設定完了
全ての項目を完了すると次の画面に遷移するはずです。
4. おつかれさまでした!
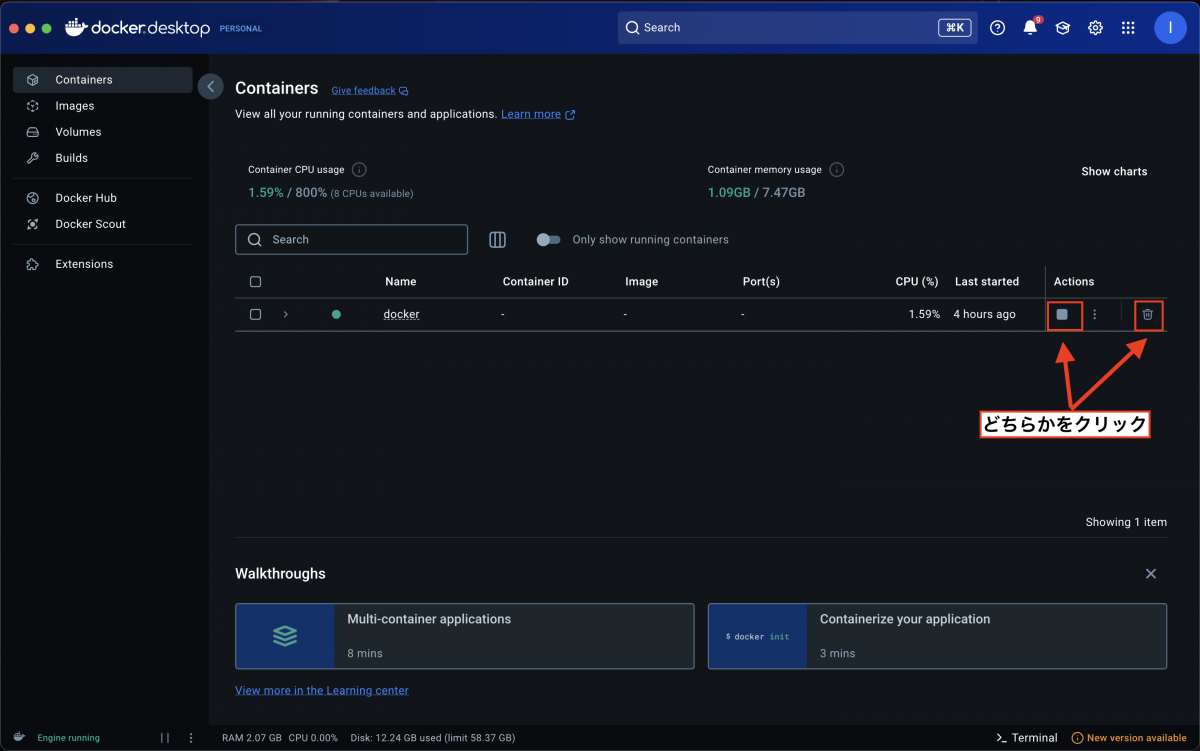
Dockerを終了するには?
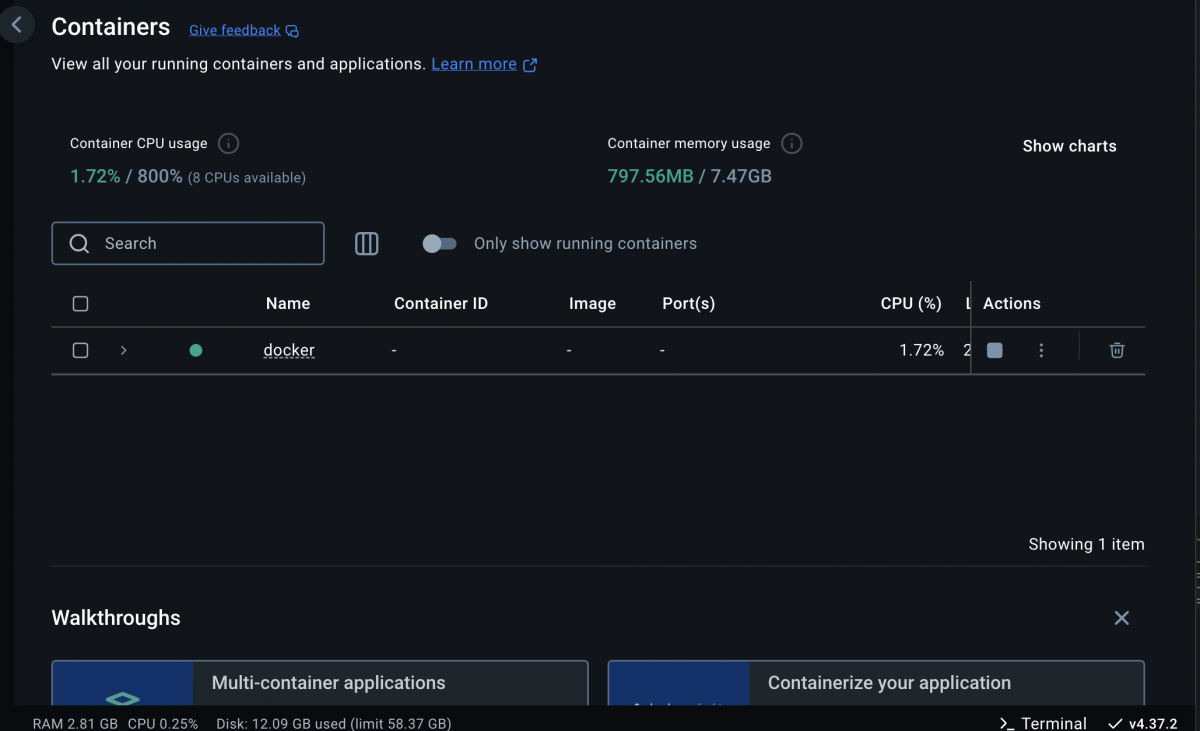
コンテナを停止してサーバーを停止します。
dockerフォルダに移動して次のコマンドを入力するか、Docker Desktopで次のボタンをクリックしてください
git docker compose down
docker-compose up -d最後に
この記事ではDockerを使ったbaserCMSの環境構築を開設しました。
一度、 baserCMS環境を作れば手軽にサイト構築や開発を進めることができます。
分からないことがあれば、ドキュメントやユーザーズフォーラムが助けになると思います。
次回も役立つ情報をお届けするので、ぜひチェックしてみてください!
ドキュメント: https://baserproject.github.io/5/
ユーザーズフォーラム: https://forum.basercms.net/