こんにちは、江頭です。私は、国産オープンソース「baserCMS」の開発にも携わっています。
「baserCMS」は、2023年4月にメジャーアップデートが行われました。
今回は、メジャーアップデート時に新たに加わった機能『カスタムコンテンツ』についてご紹介しようと思います。
baserCMSのバージョン5より搭載された『カスタムコンテンツ』は、管理画面から自由にデータ構造を設計して、独自のコンテンツを作成・管理できる機能です。データベースの項目を自由に設定してカスタマイズできるため、ブログ、商品一覧、不動産情報など、様々な用途に対応可能です。開発者の手を借りずに柔軟なサイト構築をサポートするのが特徴です。
今回は、「文房具メーカーの製品一覧」を作成してみようと思います。
プラグインをインストールする
まずはプラグイン管理より、「カスタムコンテンツ」をインストールします。
独自フィールドを作成する
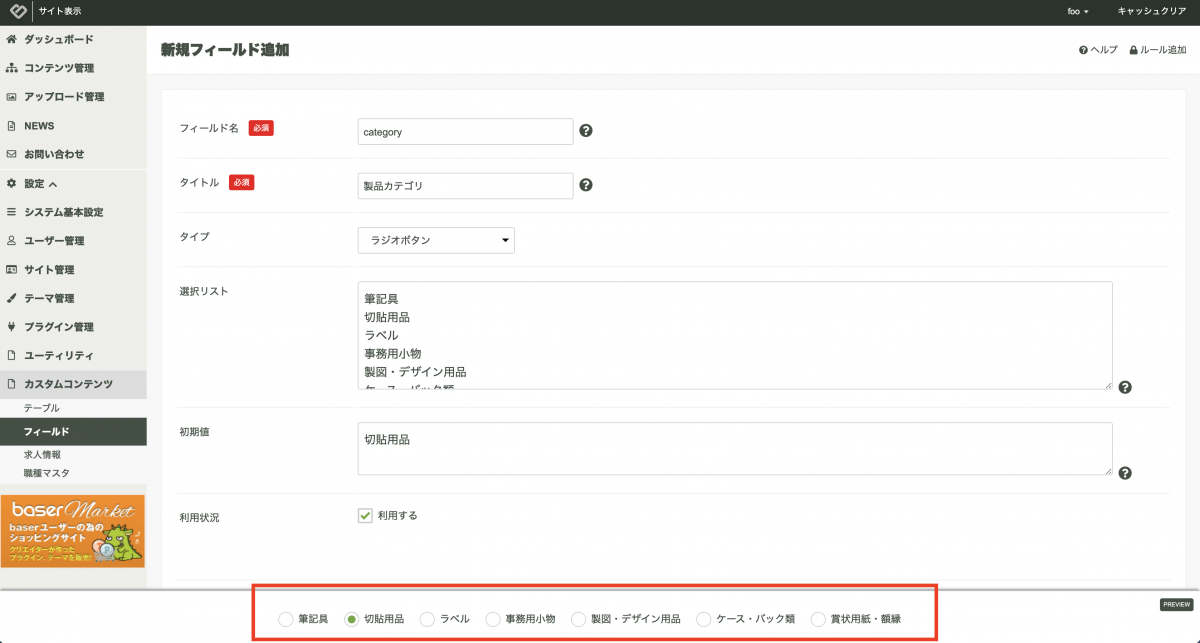
次に、設定 → カスタムコンテンツ → フィールド と移動し、新規追加ボタンより独自のフィールドを定義します。
入力内容は次のとおりです。
| フィールド名 | cateogry |
| タイトル | 製品カテゴリ |
| タイプ | ラジオボタン |
| 選択リスト |
筆記具 |
入力の際に画面下にリアルタイムでプレビューが表示されることを確認してください。
入力が完了したら「保存」ボタンをクリックして登録完了です。
独自のテーブルを定義する
次にデータを入れる器として「テーブル」の定義を行います。
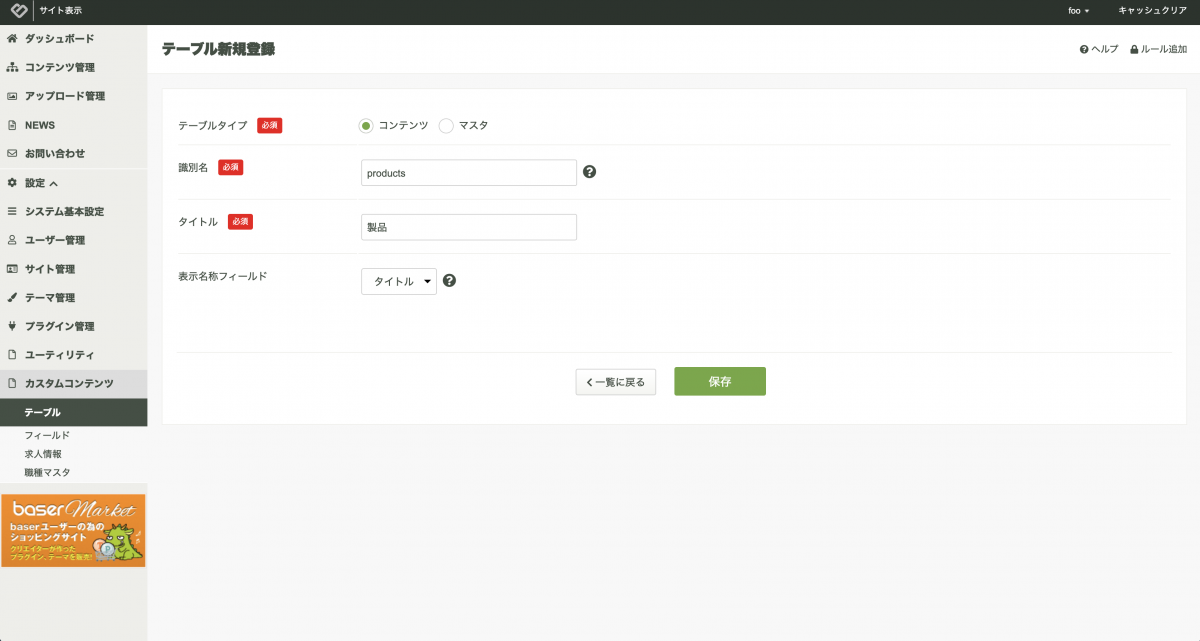
設定 → カスタムコンテンツ → テーブル と遷移し、「新規登録」ボタンより新しいテーブルを作成します。
入力内容は次のとおりです。
| テーブルタイプ | コンテンツ |
| 識別名 | products |
| タイトル | 製品 |
入力が完了したら「保存」ボタンをクリックして保存します。
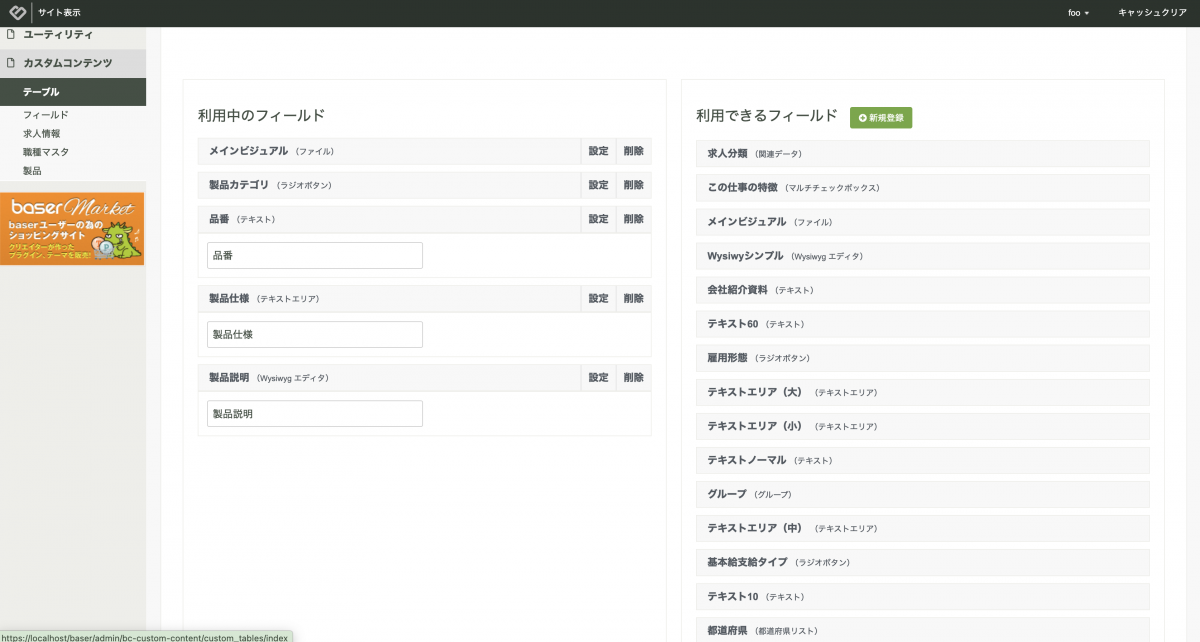
保存が完了すると、フィールドを選択できる画面となりますので必要なフィールドを右から左へドラッグアンドドロップで選択します。
今回選択するフィールドは、次の5とします。
| メインビジュアル | メインビジュアル |
| 製品カテゴリ | 製品カテゴリ |
| テキスト60 | 品番 |
| テキストエリア(中) | 製品仕様 |
| Wysiwygシンプル | 製品説明 |
左が利用できるフィールドで選択するフィールド名称で、右が実際に利用する際の入力欄の名称となります。
フィールドを選択後、各フィールドの「設定」をクリックすると名称を変更できる入力欄が表示されますのでそこで変更します。
変更が完了したら、一度、保存します。
一度保存すると、それぞれのフィールドの「設定」ボタンをクリックした際に、「詳細編集」ボタンが表示されます。
次に「品番」フィールドの「詳細編集」より、入力チェックなどの設定を行います。
次のように編集を行います。
| 入力必須 | チェックを入れる |
| 注意書き | PSから始まる製品コードを入力してください |
こちらも入力の際にリアルタイムでプレビューが表示されることを確認してください。
入力が完了したら保存します。
独自のコンテンツを作成
コンテンツ管理より、任意のフォルダの「…」をクリックし、カスタムコンテンツを追加します。
名称は、「製品情報」とします。追加できたら右クリックして「編集」を選択します。
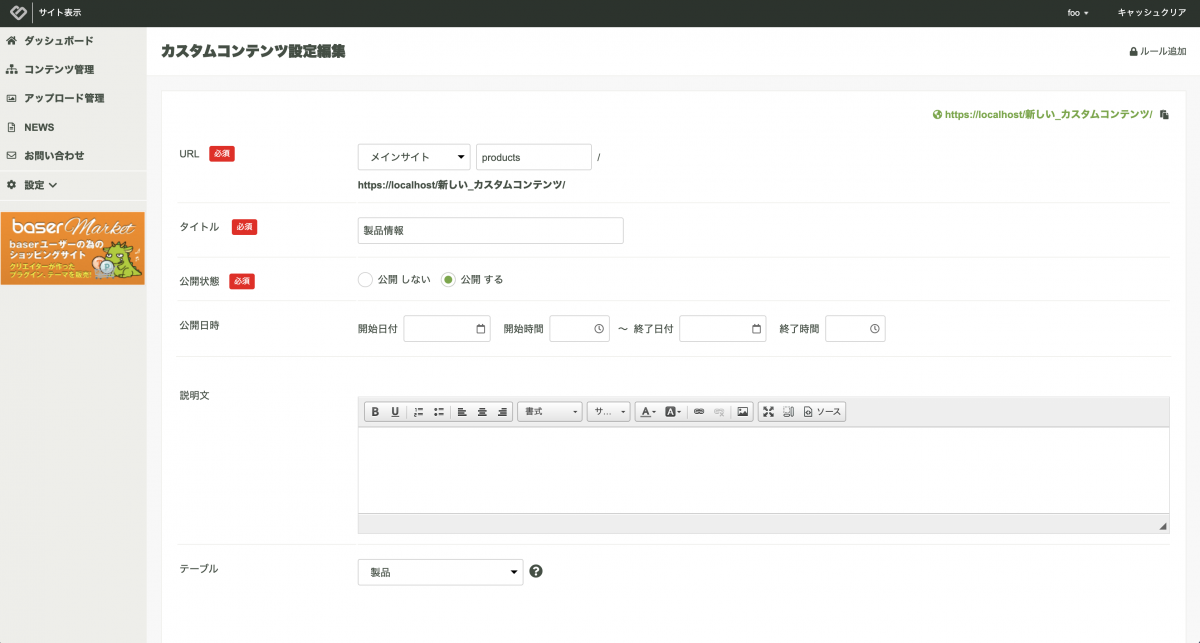
編集画面では、入力内容を次のように変更して保存します。
| URL | products |
| 公開状態 | 公開する |
| テーブル | 製品 |
これで、フロントページに独自のコンテンツを表示する準備が整いました。
独自のコンテンツのエントリーを登録する
コンテンツ管理にカスタムコンテンツを登録するとメニューに「製品情報」が表示されます。
「エントリー」より新しいエントリーを登録します。
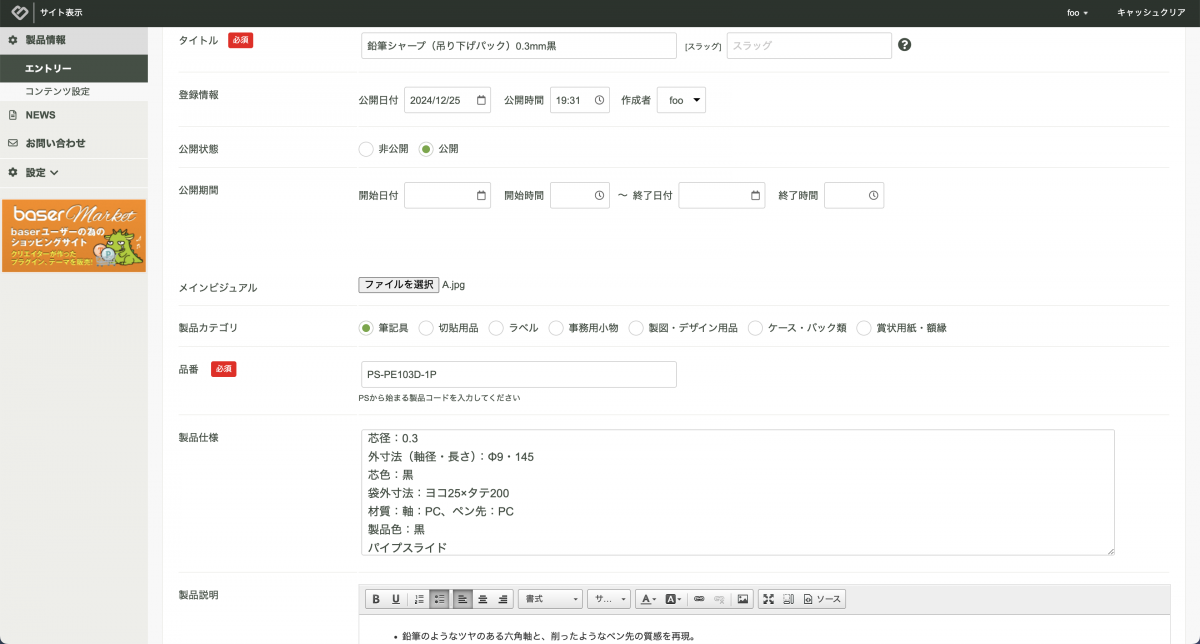
入力内容は次のとおりとします。
| タイトル | 鉛筆シャープ(吊り下げパック)0.3mm黒 |
| 公開状態 | 公開 |
| メインビジュアル |  |
| 製品カテゴリ | 筆記具 |
| 品番 | PS-PE103D-1P |
| 製品仕様 | 芯径:0.3 外寸法(軸径・長さ):Φ9・145 芯色:黒 袋外寸法:ヨコ25×タテ200 材質:軸:PC、ペン先:PC 製品色:黒 パイプスライド |
| 製品説明 |
●鉛筆のようなツヤのある六角軸と、削ったようなペン先の質感を再現。 |
入力が完了したら保存します。
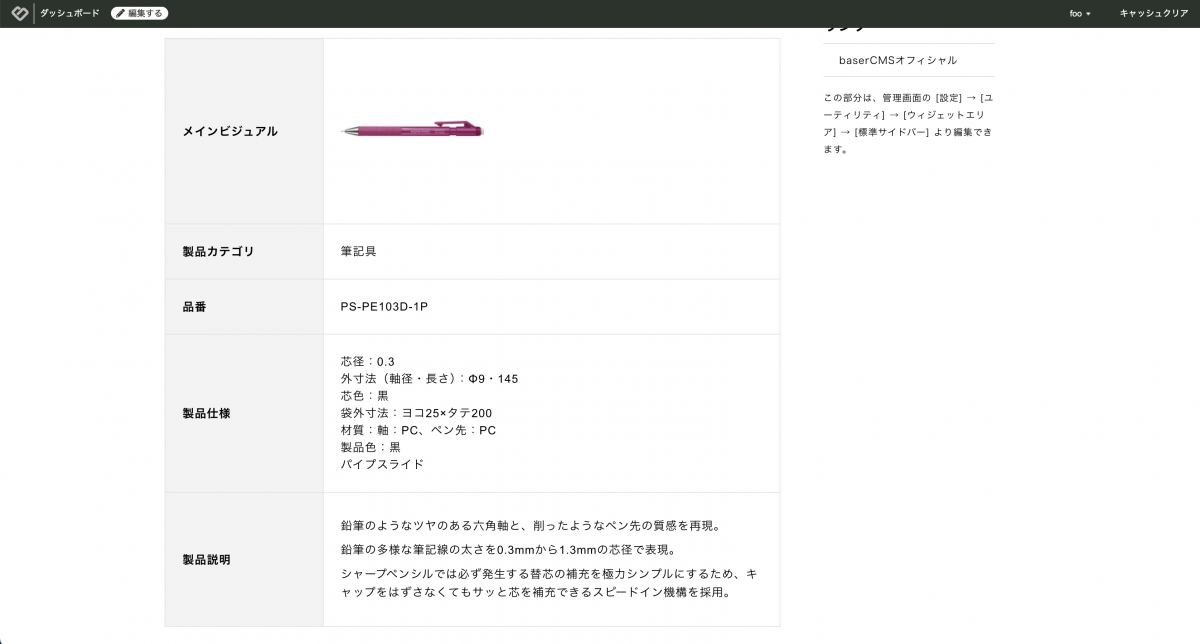
フロントページを確認する
保存したら、画面左上の「サイト確認」より、フロントページの表示を確認します。
デフォルトの状態では表形式で全てのフィールドを表示するレイアウトとなっていますが、テンプレートを編集する事により、オリジナルのデザインに合わせたレイアウトも可能です。
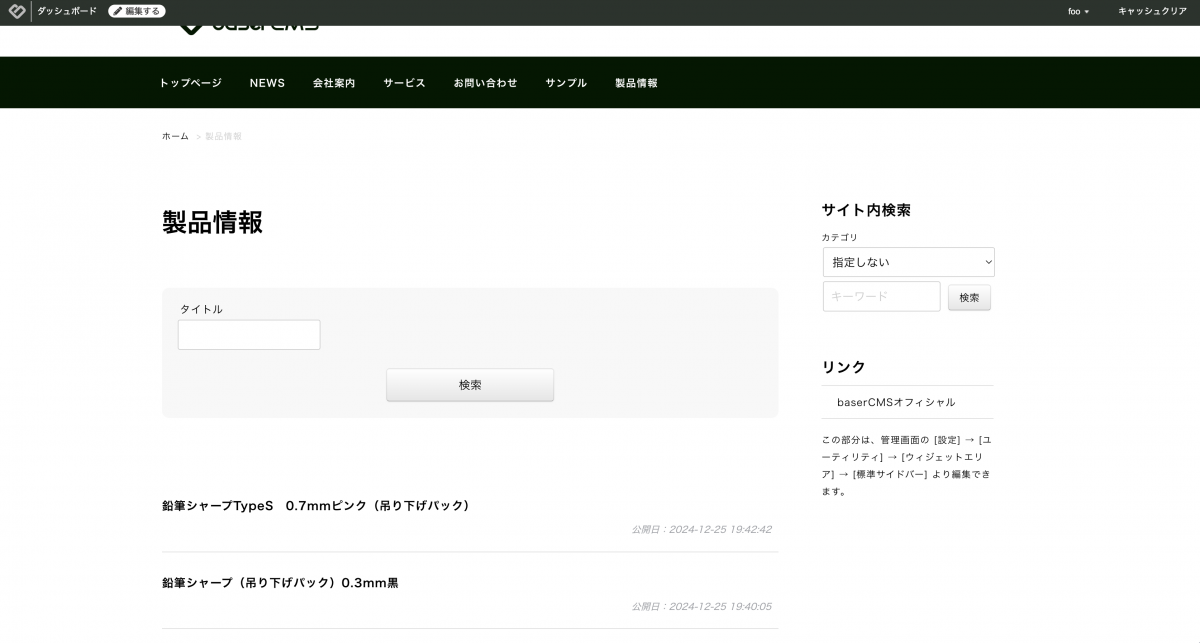
パンくずを辿って「製品情報」をクリックすると一覧も生成されているが分かります。
特徴的なところとしては、検索機能も自動生成されます。
検索で利用するフィールドの定義は、テーブル編集画面の対象フィールドの「詳細設定」をクリックし「テーマ、Web API において検索対象にする」にチェックを入れる事で行います。
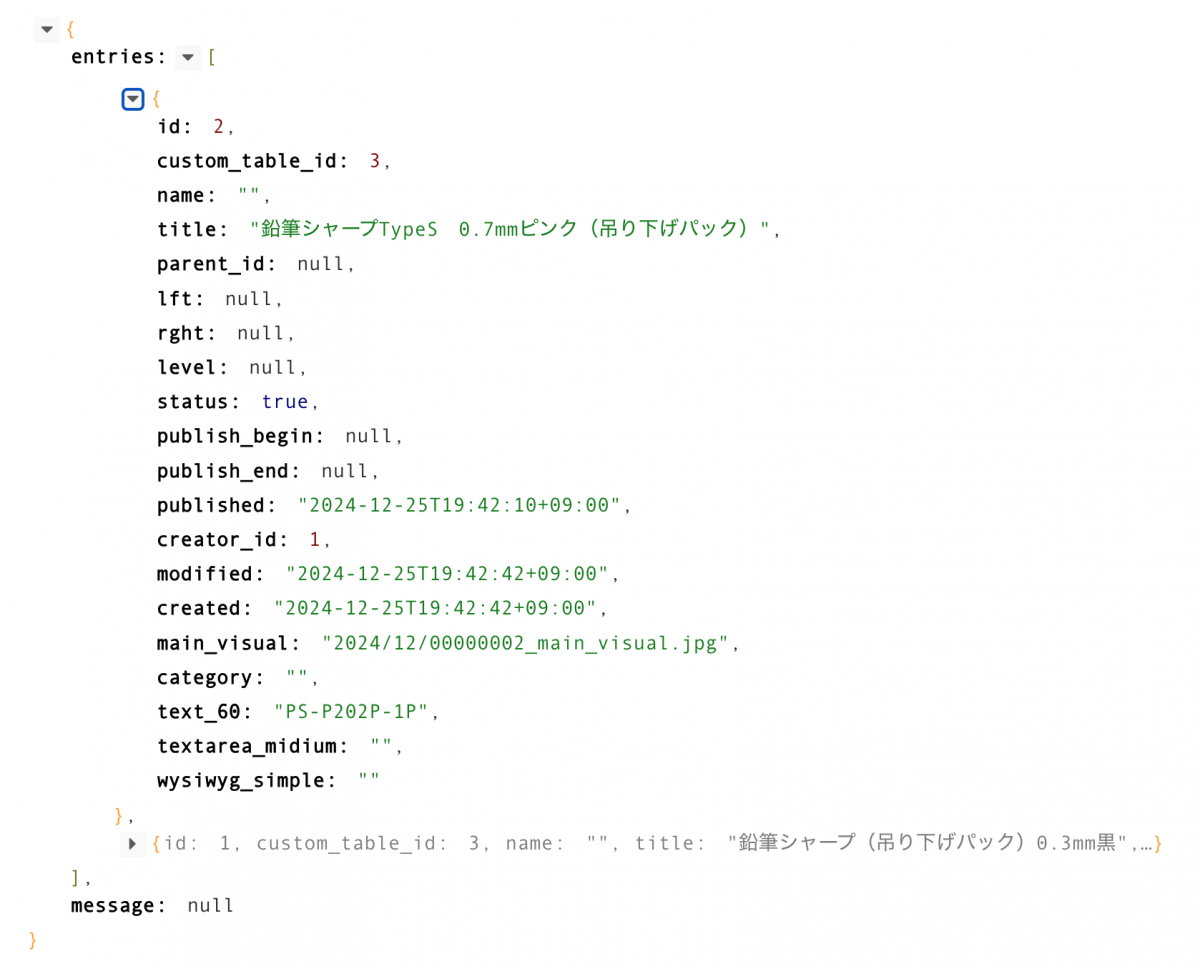
APIで呼び出す
登録したデータをAPIを利用してJSONで取得することも可能です。
エンドポイントのURLは次のようになります。
https://{ドメイン名}/baser/api/bc-custom-content/custom_entries/index.json?custom_table_id={テーブルID}
まとめ
というわけで、baserCMSのカスタムコンテンツを利用する事で、様々な定義の独自コンテンツを作成することができ、APIで呼び出すことも可能です。
カスタムコンテンツやAPIの詳細情報はこちらをご確認ください。
ぜひ一度お試しください!
baserCMSやWebサイト構築のご相談など
お気軽にお問い合わせください