はじめに
みなさん、こんにちは。株式会社キャッチアップでエンジニアをしている隈部です。
この記事では、初心者でも手軽に始められるWebサイト制作ローカル環境として「MAMP」を使い、baserCMSを導入する方法をご紹介します。
「baserCMSって聞いたことあるけど、どうやって始めたらいいの?」という方に向けて、具体的な手順を丁寧に解説していきますので、ぜひ参考にしてください!
MAMPって何?
MAMPは、Web開発に必要な主要なソフトウェア(Apache、MySQL、PHP)がセットになった開発環境パッケージです。名前の由来は、Mac OS X、Apache、MySQL、PHPの頭文字を取ったものです。
簡単に言えば、「MAMPを使うことでサーバーを借りることなく自分のパソコンだけでWebサイトやアプリケーションの開発環境を構築できる」 とても便利なツールです。 これにより、Web開発の初心者でも、面倒な環境構築を気にすることなく、すぐにPHPプログラミングやWebサイト制作を始めることができます。
baserCMSって何?
baserCMSは、国産のオープンソースCMS(コンテンツ管理システム)です。
Webサイトの制作から運用、管理までを一括して行えるツールで、特に日本語環境に最適化されている点が特徴です。
baserCMSの主な特徴は以下の通りです
- 初心者に優しい管理画面:直感的な操作でページの作成や編集が可能。
- 多機能かつ柔軟:ブログ機能やお問い合わせフォームの作成が簡単に行えるほか、カスタマイズの自由度も高い。
- 日本語対応:日本国内で開発されているため、日本語のドキュメントやサポートが充実している。
これにより、Web制作の初心者から、複雑なカスタマイズを求めるプロフェッショナルまで、幅広いユーザーに支持されています。
次のセクションでは、MAMPを使ったbaserCMSの導入手順を詳しく解説していきます!
準備
必要なもの
- パソコン(WindowsまたはMac)
- MAMP(公式サイトからダウンロード)
- baserCMS(公式サイトから最新バージョンをダウンロード)
MAMPのインストール
MAMP公式サイトにアクセスし、OSに合ったバージョンをダウンロードします。
ダウンロードしたインストーラーを起動し、画面の指示に従ってインストールを完了させます。
baserCMSの準備
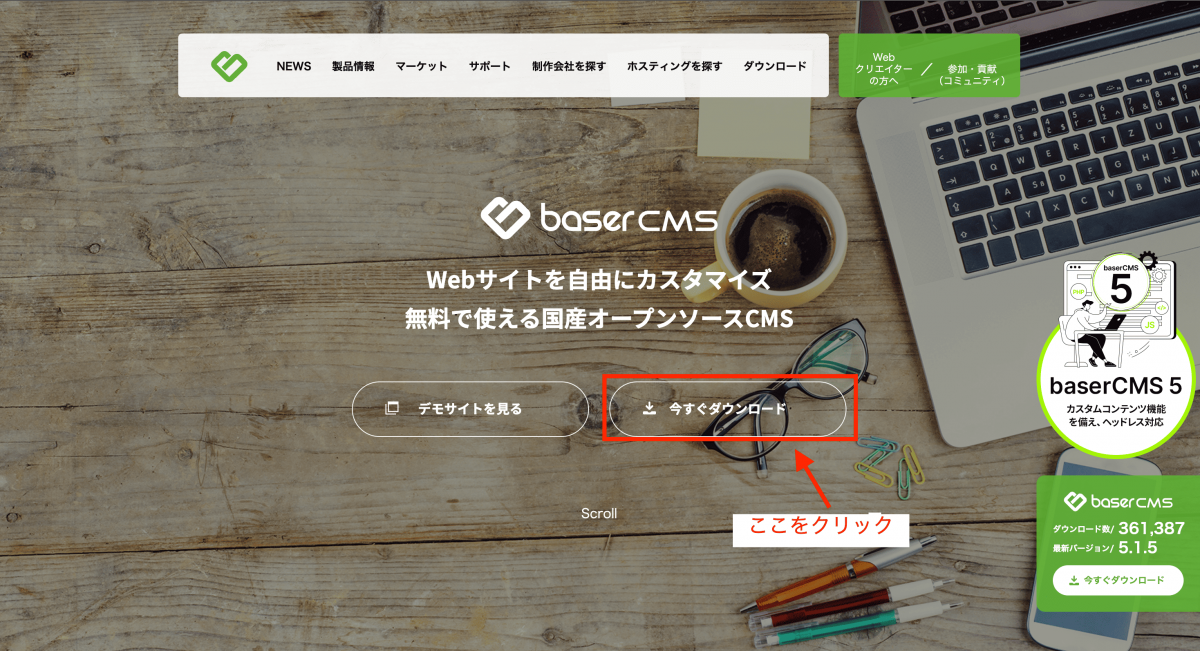
baserCMS公式サイトから最新版のbaserCMSをダウンロードします。(以下画像参照)
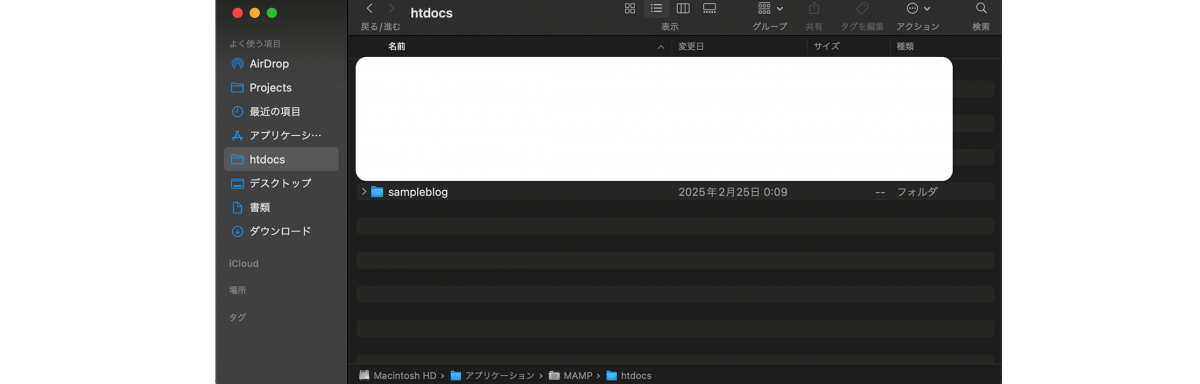
ダウンロードしたファイルを解凍し、MAMPのWebルートディレクトリ(通常はhtdocs)に配置します。今回はフォルダ名をリネームしてsampleblogとしています。
配置場所
/Applications/MAMP/htdocs/sampleblog
MAMPでbaserCMSを動かしてみよう
準備が整ったら、MAMPを使ってbaserCMSを動作させる手順を進めていきましょう。
Webルートディレクトリの確認
MAMPのデフォルトのWebルートディレクトリはhtdocsです。このディレクトリ内にbaserCMSのファイルを配置したフォルダがあることを確認してください。
配置場所
/Applications/MAMP/htdocs/sampleblogMAMPを起動する
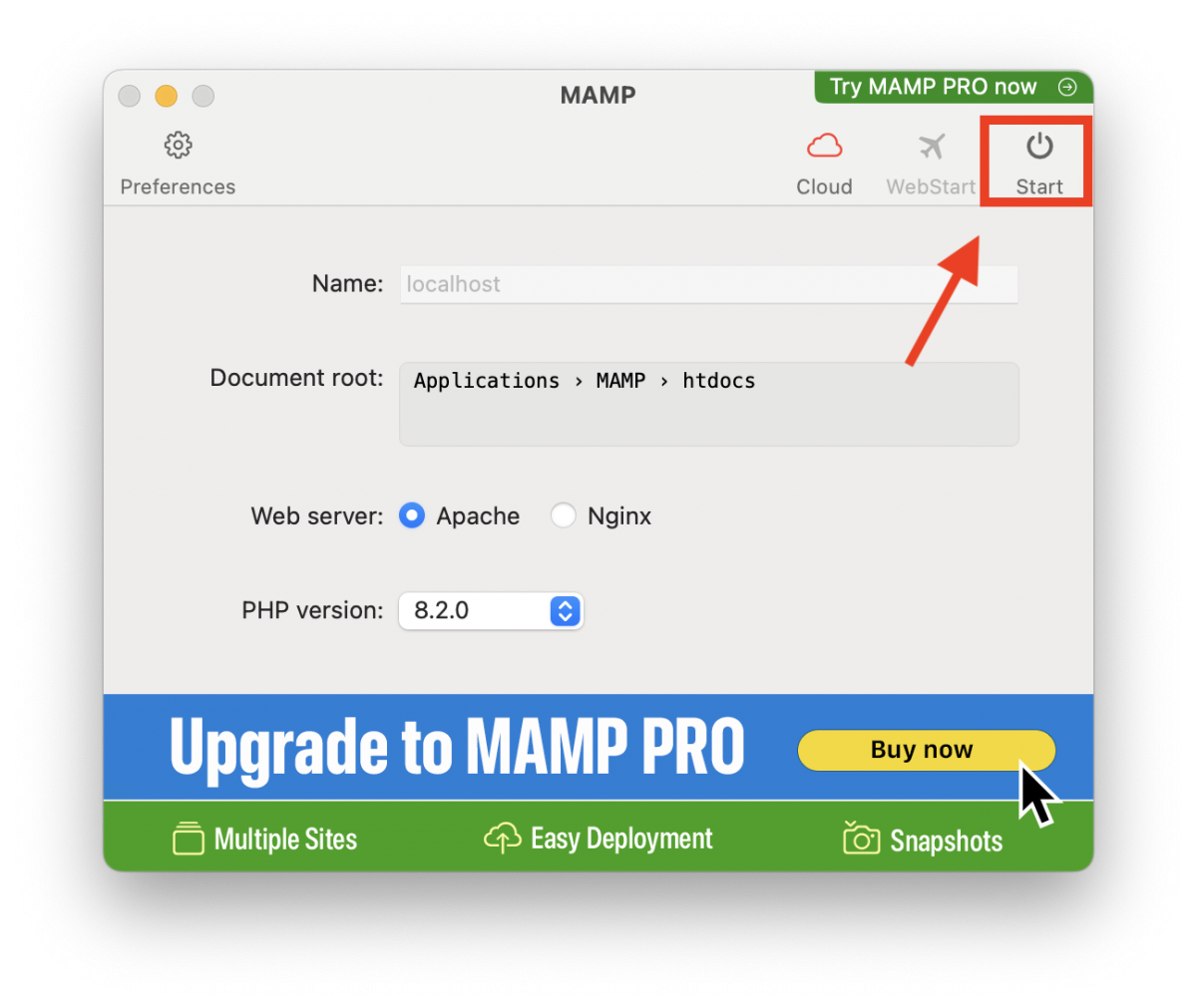
MAMPをインストールした場所からアプリケーションを起動します。
ダッシュボードが表示されたら、「Start」ボタンをクリックしてApacheとMySQLを起動します。
データベースを作成する
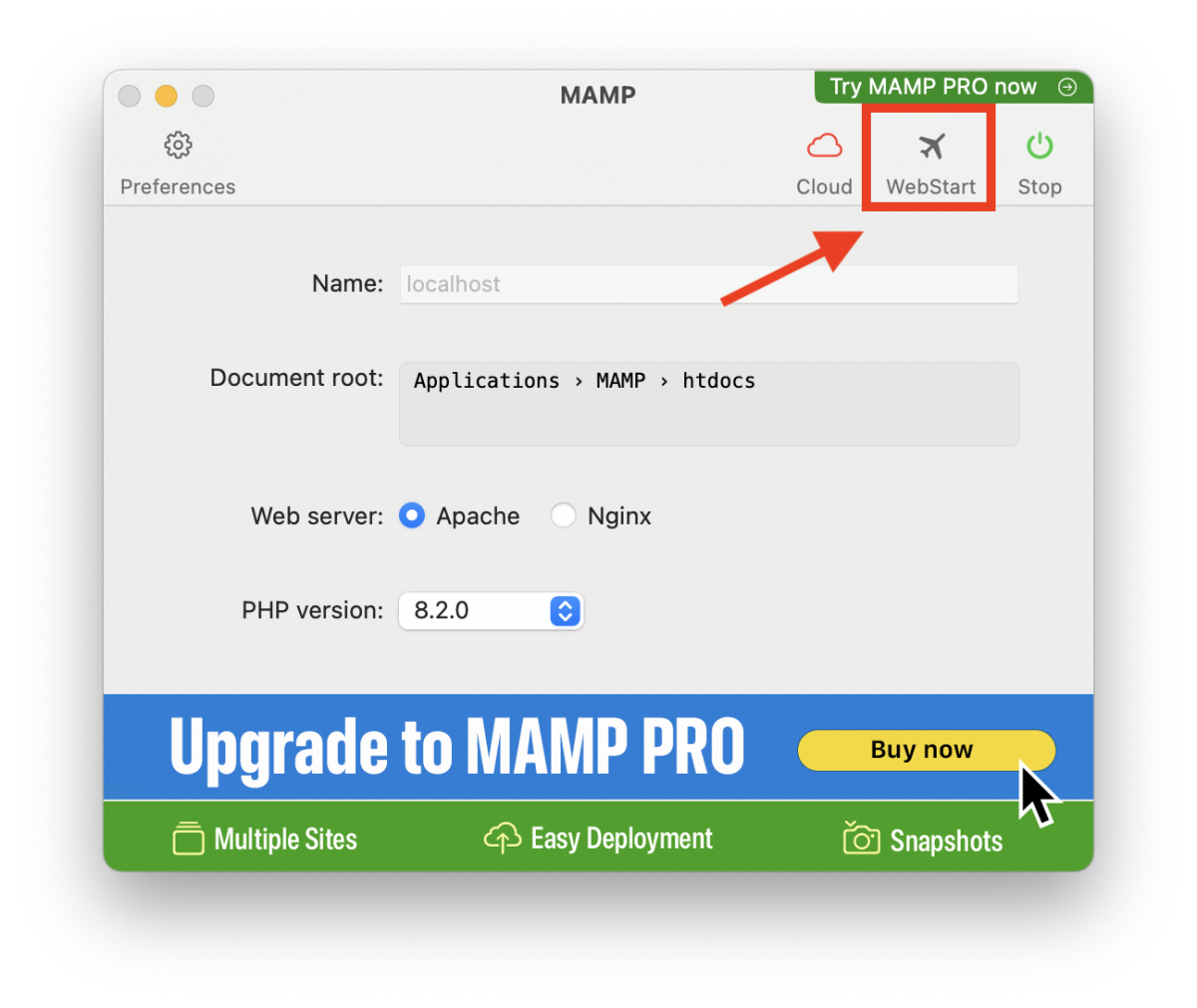
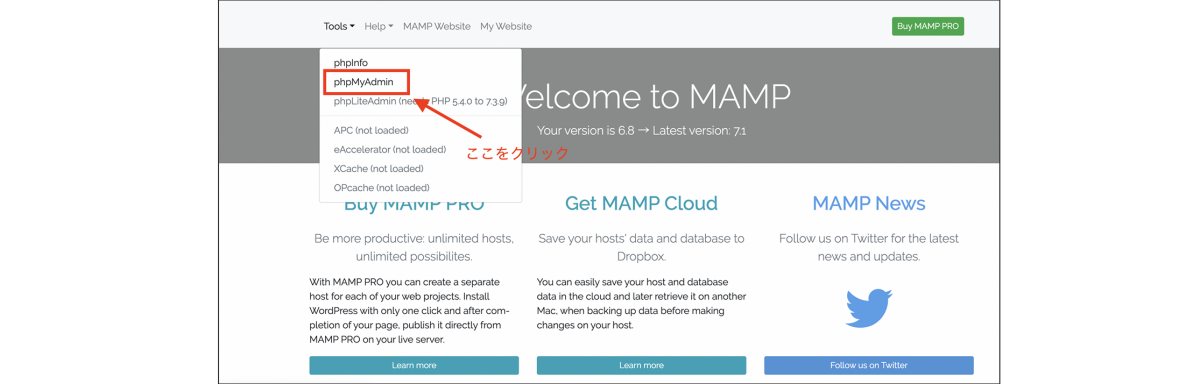
Webサーバーが起動した後、画面右上の「WebStart」をクリックします。
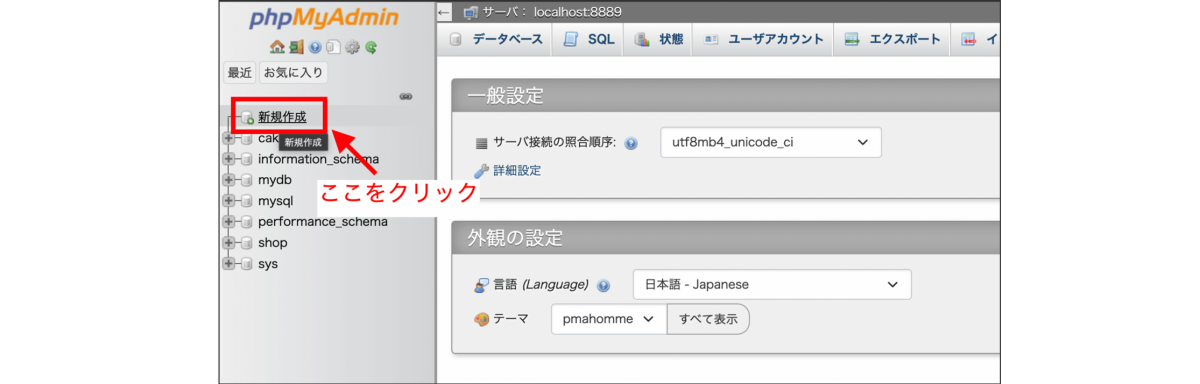
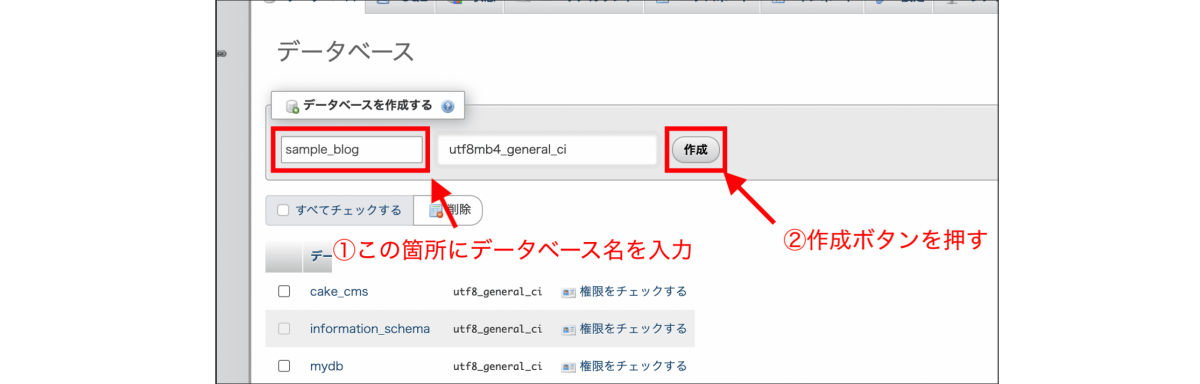
右画面の「データベースを作成する」の下に作成するデータベース名を入力します。下記画面では「sample_blog」という名前を指定しています。
作成するデータベース名を入力した後、入力欄右側にある「作成」をクリックします。
baserCMSのインストール画面を表示
データベースが作成できたら下記URLにアクセスする。
http://localhost:8888/sampleblog
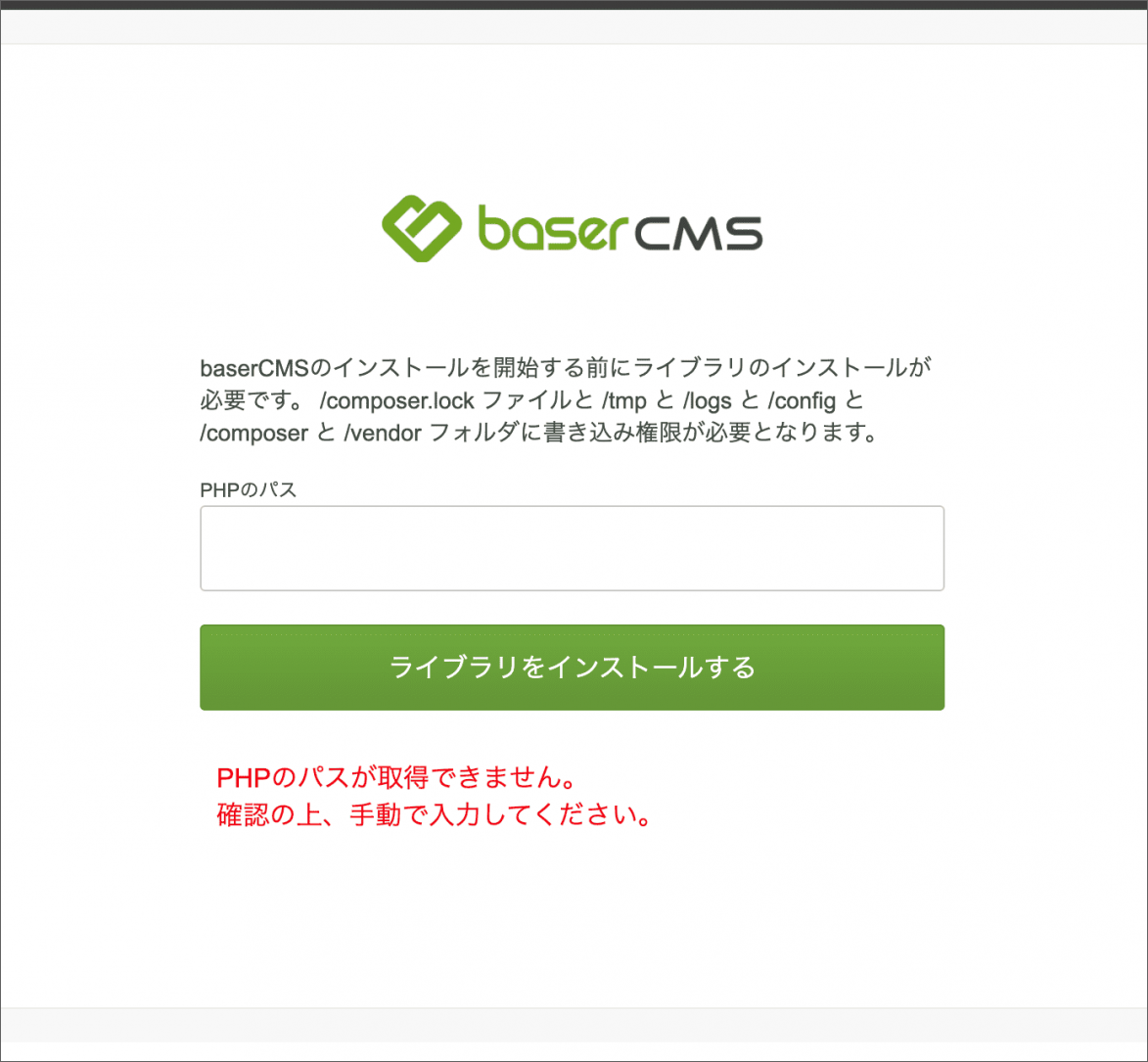
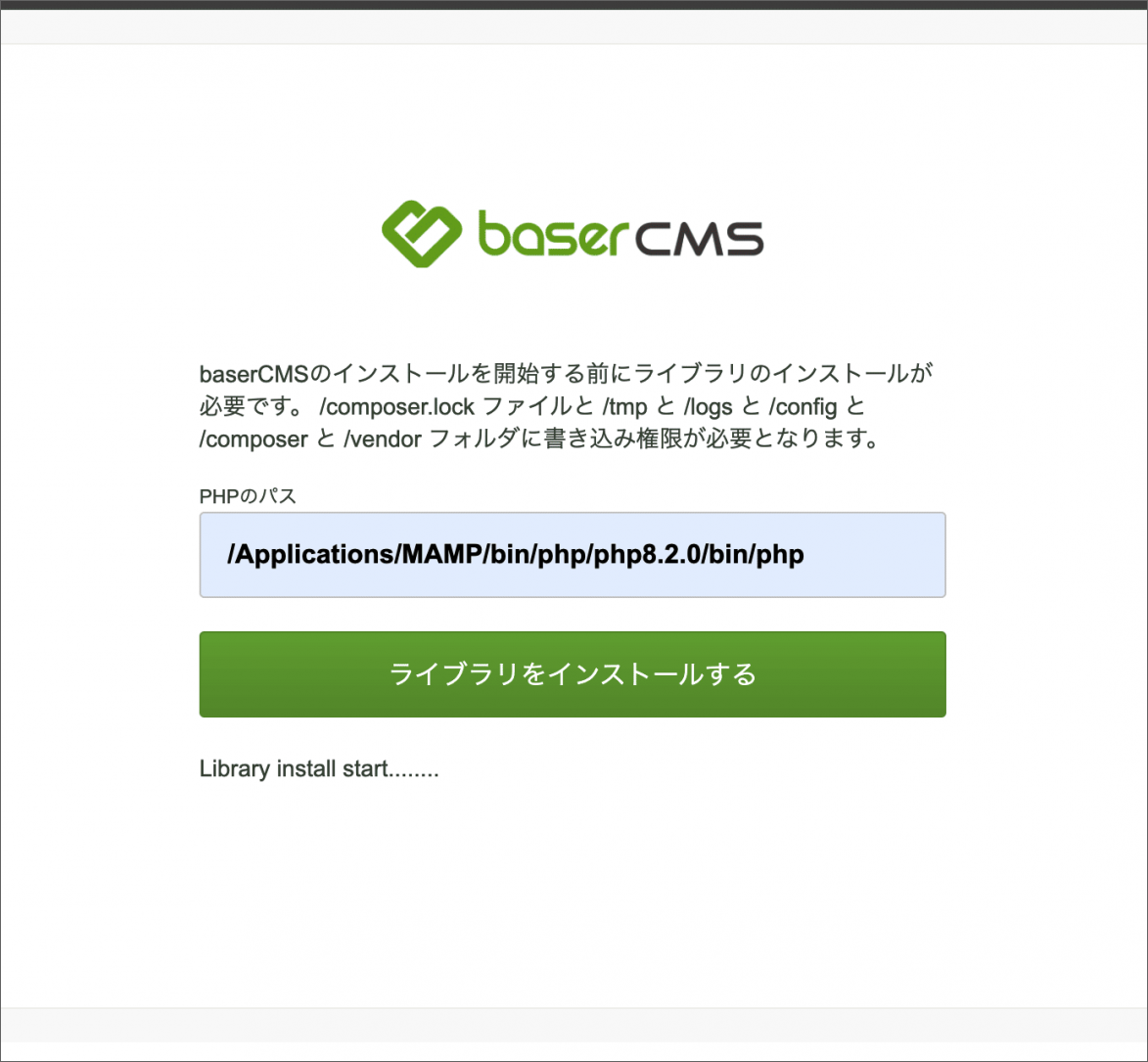
「PHPのパスが取得できません」と表示されるので、使用しているPHPバージョンのパスを入力します。
今回使用しているPHPは8.2.0なのでパスは以下となります。
/Applications/MAMP/bin/php/php8.2.0/bin/php
入力が完了したら「ライブラリをインストールする」ボタンをクリックします。
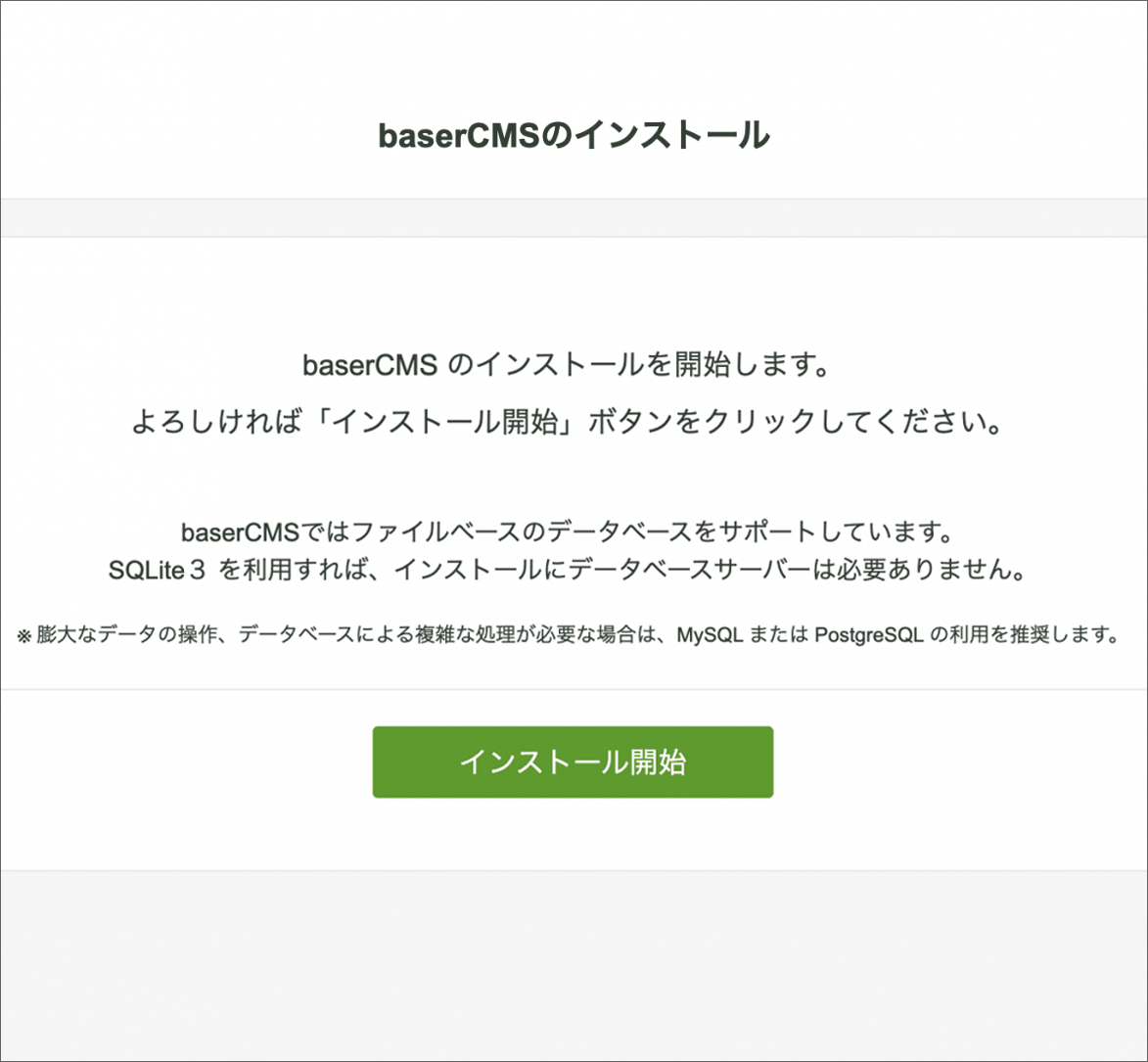
インストール画面が表示されるので「インストールを開始」ボタンをクリックします。
データベースの設定
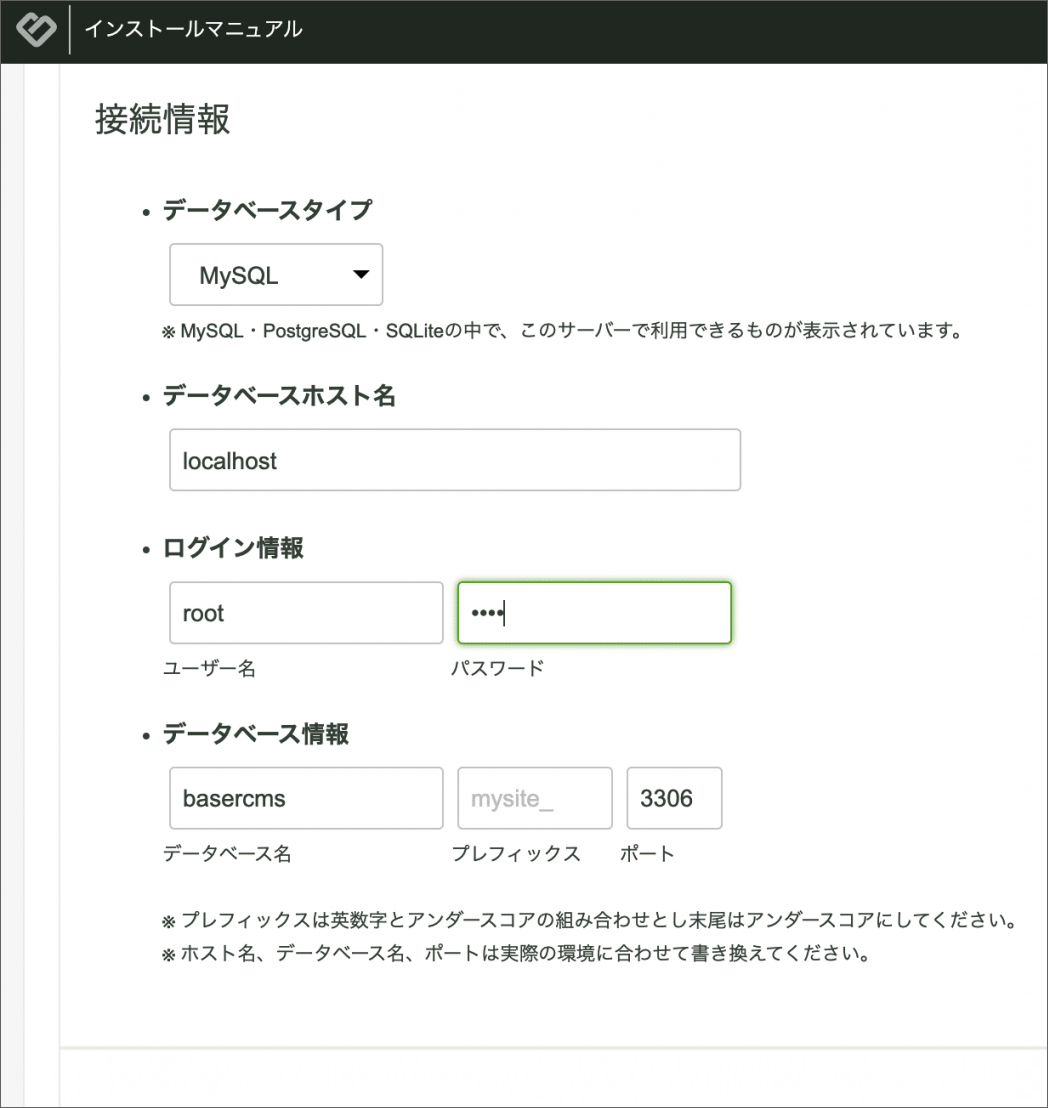
baserCMSのインストール画面で、データベースの情報を入力します。
- データベースの種類:MySQL
- ホスト名:localhost
- データベース名:任意の名前(今回は: sample_blog)
- ユーザー名:root(MAMPのデフォルト)
- パスワード:root(MAMPのデフォルト)
必要な情報を入力し、次へ進むボタンをクリックします。
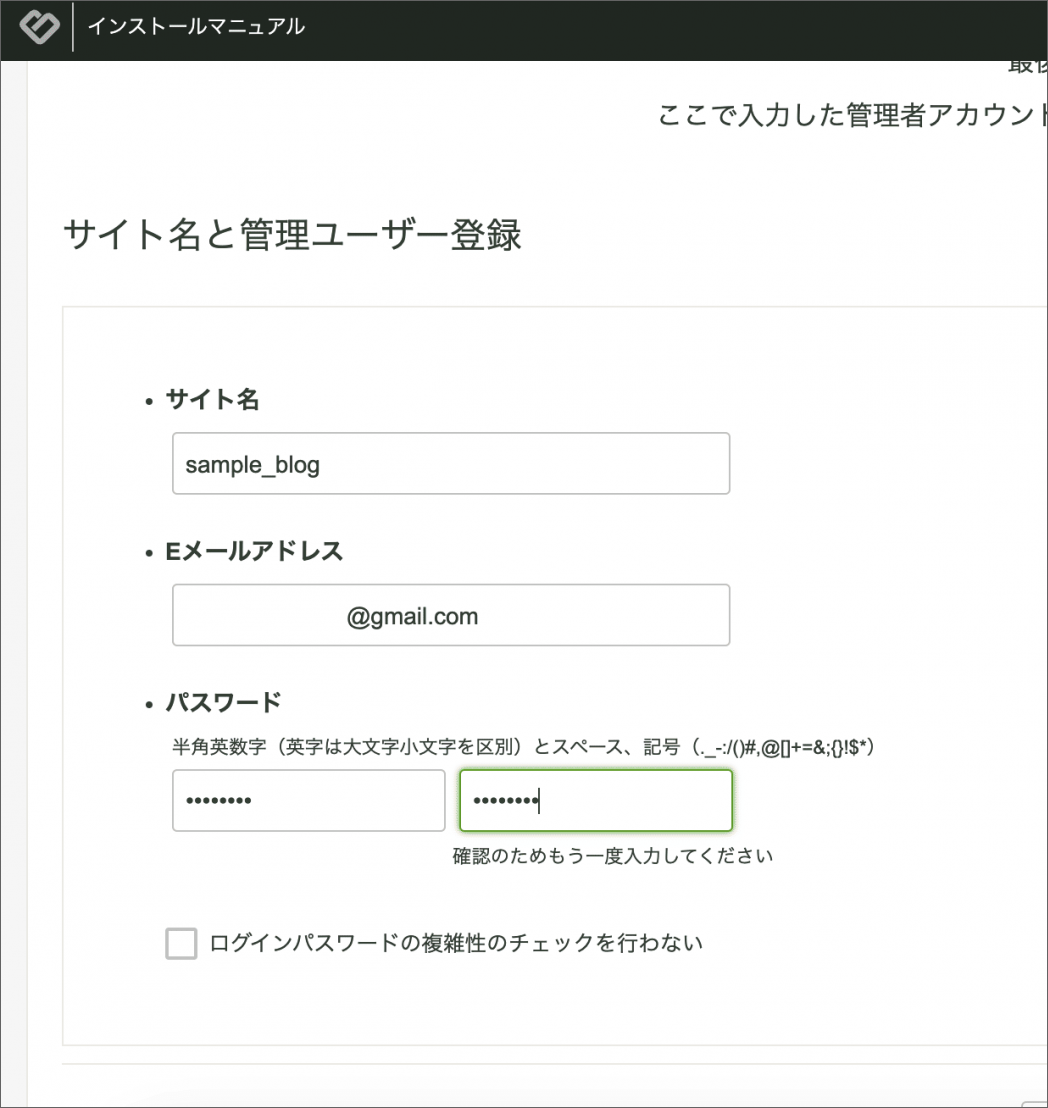
管理者情報の設定
ユーザー名、パスワード、メールアドレスを入力し、管理者情報を登録します。
登録が完了すると以下のページへ遷移します。これでbaserCMSを利用する環境を構築することができました!
「トップページを確認する」をクリックすると、実際のフロントページを確認することができます。
お疲れ様でした。これでMAMP環境でのbaserCMSの環境構築の完了です!
まとめ
MAMPを使ったbaserCMSの導入から、基本的な設定やポイントをご紹介しました。
ローカル環境で手軽に始められるこの方法を活用して、Webサイト制作を楽しんでみてください!自分でカスタムテーマを作りたい!という方はこちらを参考にしてみてください!
baserCMSに関してわからないことがあればbaserCMS ユーザーズフォーラムという助け合いサイトがありますので、そちらでお気軽にご相談ください。
これからも、株式会社キャッチアップではbaserCMSに関する情報を発信していきますので、ぜひチェックしてくださいね。
baserCMSやWebサイト構築のご相談など
お気軽にお問い合わせください