こんにちは。
今回はノーコード開発について記事を書いてみたいと思います。
なぜノーコード開発に着目したのか?
私は、会社外のプロジェクトで、友人とアプリ開発をやっているのですが、 当初はFlutterで開発を進めていたものの、アイデアが固まりきれない中進めていたこともあり、開発に時間がかかることと、アイデアを固めながらも開発進行ができる状態にしたいなと考えました。
そこで、「ノーコード」というキーワード自体は少し聞いたことがあったので、それが使えないかと思い、ノーコードサービスを触り始めたのがきっかけとなります。
ノーコードの種類
ノーコードの定義もいろいろとあると思うのですが、私が考えるに、3種類くらいあると考えています。
他にもこんなのあるというのがあれば教えて欲しいです!
アプリ系
Webサイト系
ECサイト系
私が触ったことがあるサービスの所感
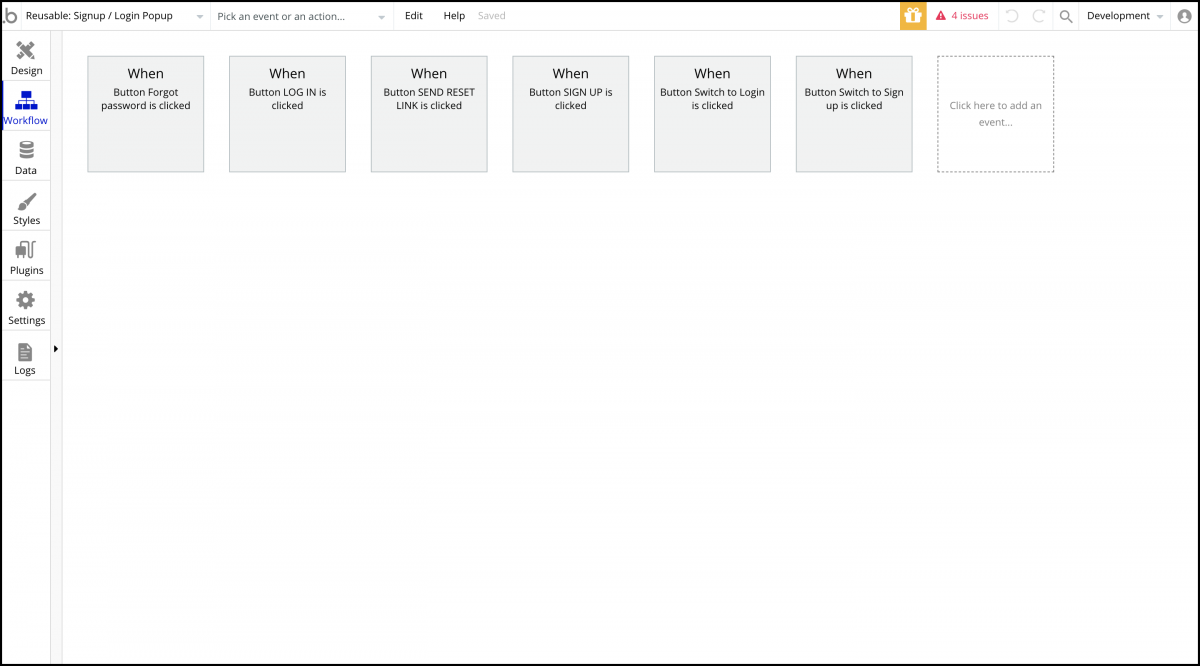
アプリ開発 → Bubble
Bubble 所感
・画面設計と簡易なDB設計の知識があれば、会員制サービスやマッチングアプリ等の作成は可能
・プラグインとして、Stripe等の決済系にも対応
・細かな仕様はサービス側に合わせてあげる必要はありそうだが、プロトタイプとしてまず動くものを見せつつ、詳細を固めていくような開発も可能
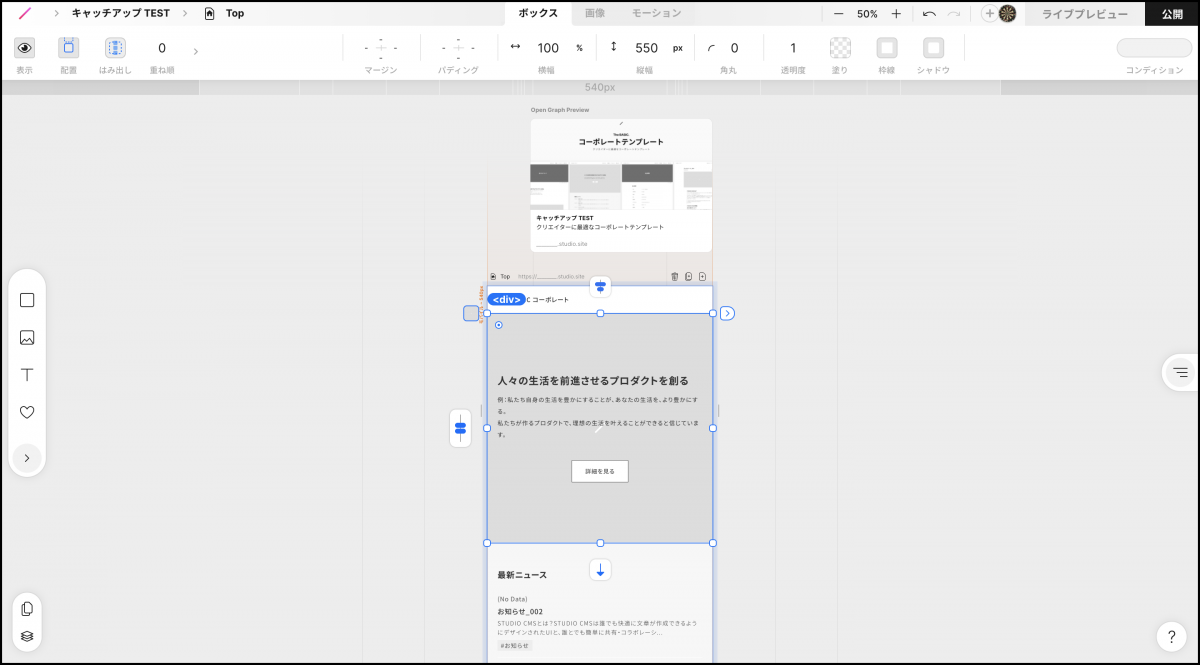
Webサイト → STUDIO
STUDIO 所感
・ブロックを積み上げて、サイトを作り込んでいける。最初は操作性に慣れないところもあったが、HTML、CSSの知識も必要無くWebサイトやLP制作が可能
・画面設計やデザインも無く、いきなり作り込みながら考えるやり方もできるが、色味の調整などを考えると、一旦、Figma等でデザインまでは考えておいたほうが使いやすかった
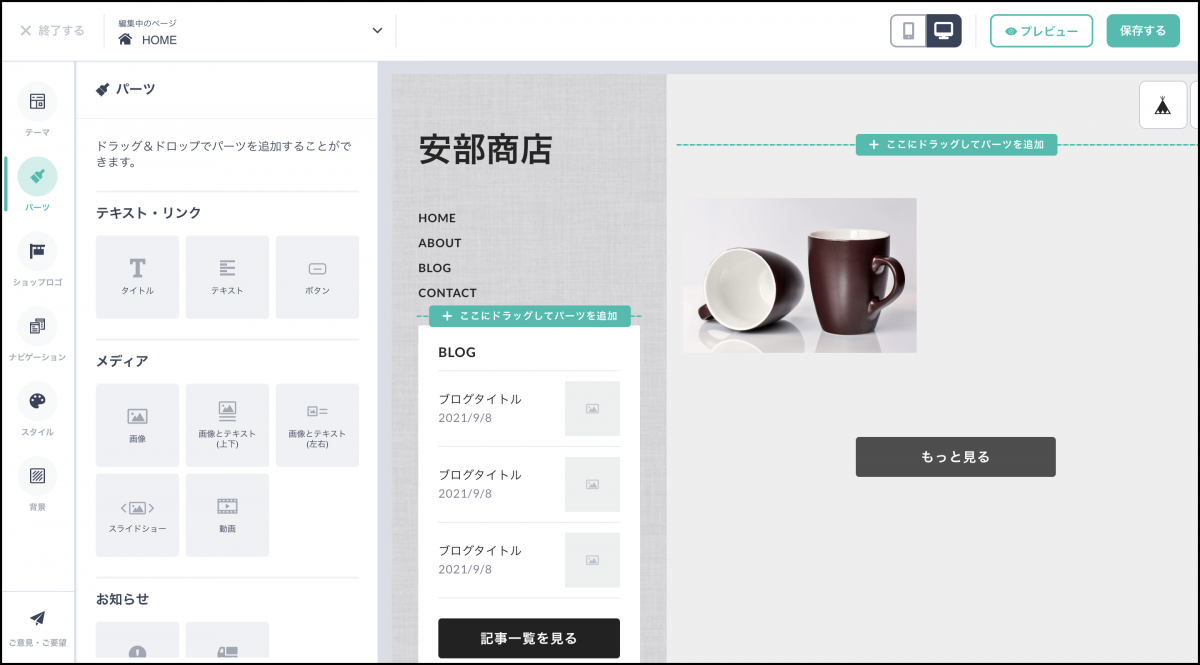
ECサイト → Shopify、BASE
まとめ
プログラム、HTMLを書かずでも十分できてしまう..! という印象です。
その分、デザインやUI、マーケティングに集中ができるので、時間を有効に使うことができると感じました。逆に言うと、そのあたりの知識が今後システム会社としても求められると思っています。
導入時に注意しないといけないのは、サービス側の仕様や制限もあるので、そちらに仕様を合わせられない場合には、ノーコードは利用せず、スクラッチで開発したほうが良いです。
まず、シンプルな機能でアプリやサイトを公開していきたいような場合には、ノーコードがハマる場面は出てくると思います。
今まで、キャッチアップ社内では、ほぼアプリ開発のプロジェクトは無かったのですが、今年に入ってからいくつかアプリ開発の実績が増えてきています。
おかげさまで、キャッチアップでも対応できる案件の幅が広がってきてます。
ぜひぜひ、お仕事のご相談をお待ちしております!