こんにちは、森雄一郎です。
私は2021年の6月にキャッチアップにインターンアルバイトとして入社し、早いもので現在6ヶ月経ちました。
今回は大学3年生である私が、新人キャッチアップに入って半年間何をしてきたかをさらっと綴ります。
上記の画像の通り、私の仕事遍歴は
- baserCMSの組み込み研修
- テストコードの記述
- GitLabでのCI環境の導入
- 社内ポータルサイトの継続的改修
- 案件でのbaserCMS組み込み
です!
baserCMS組み込み研修 (2021年6月)
入社して間もない時は、開発環境の構築やbaserCMSに関する研修、会社の考え方などを学ぶ研修がありました。
特にbaserCMSに関する研修では、入社時に2週間から3週間ほど組み込みやwebサイトの構築方法を学びました。
私は当時自分の個人ブログなどを持っておらず、WordPress なども触ったことがなかったので、CMSに関する知識はこの研修で学びました!
テストコードの記述 (2021年6月〜7月)
入社して1ヶ月後には、いくつかのテストコードを書きました。テストコードというのは、開発した機能が正しく動作するかを、人ではなくコンピュータで自動的に確かめるためのコードです!
主に記憶に残っているものを2つ説明します。
1つは、あるwebサイトの html が正しく出力されているかをテストするコードです。htmlの解析に加えて、ログイン認証に関する知識を得られたので、非常に楽しい経験になりました。
もう1つは、あるプラグインのイベントに関するテストです。イベントのテストはまだ存在していなかったので、道なき道を歩く感じで面白かったです。
GitLabでのCI環境の導入 (2021年7月)
入社して1~2ヶ月の頃、案件などで新たに改修した際に、上記で記述したテストが自動的に動く様にしました。
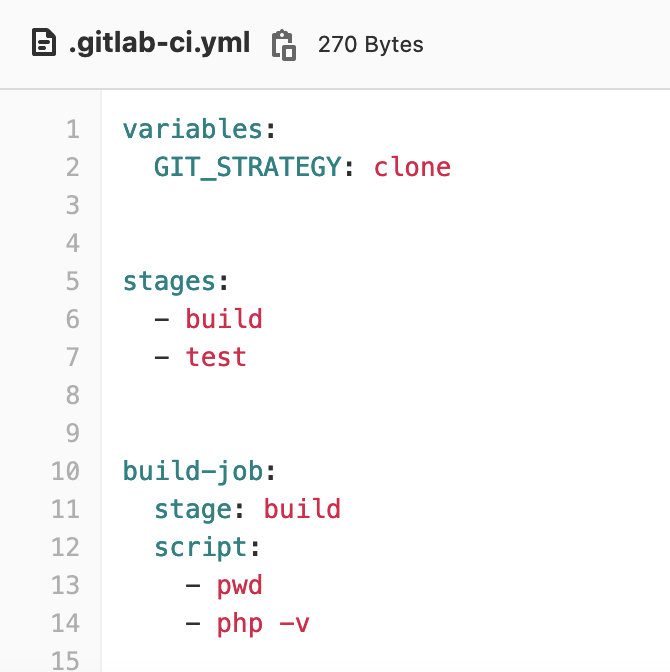
具体的には、 GitLab のプロジェクトに GitLab CI を導入して自動テストが動作するようにしました。
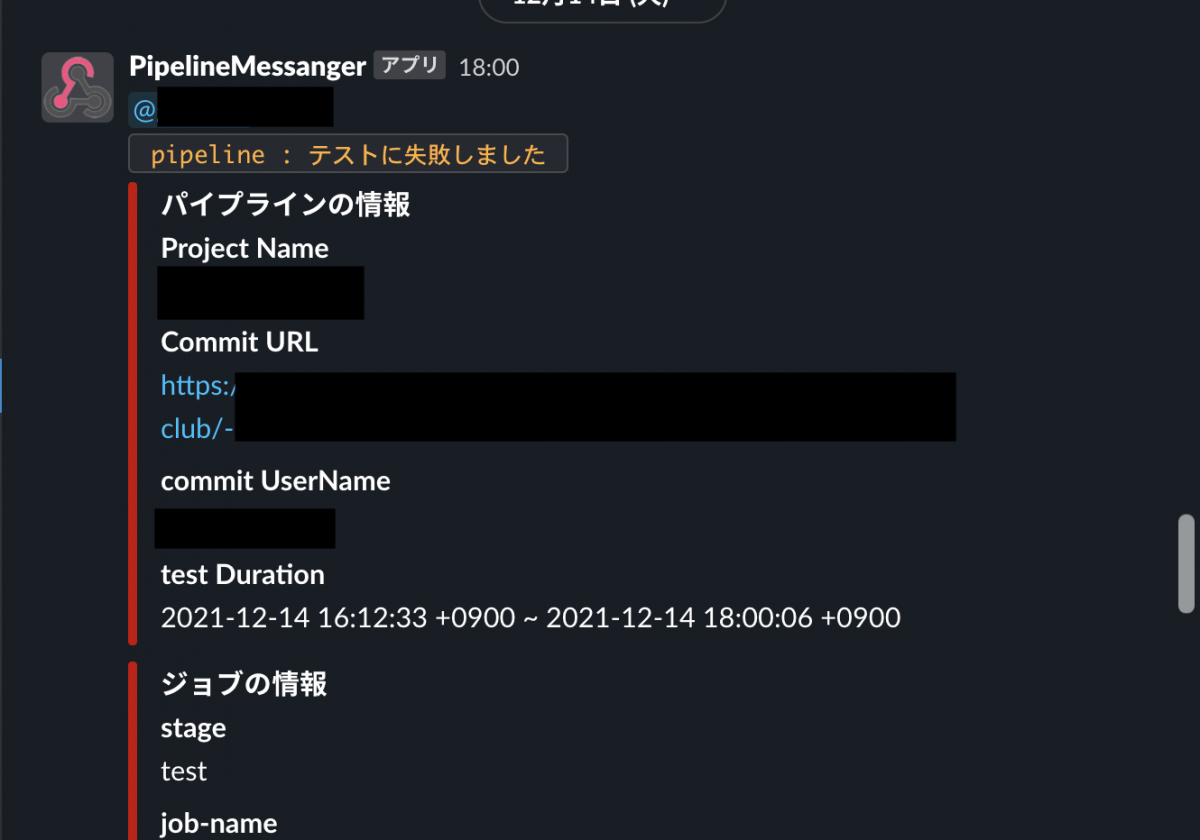
それに加えて、テストが失敗したら Slack でメッセージが届くようにしました。
上の白背景の画像が自動テストを動かすために書いたファイルの一部で、黒背景の画像がテスト失敗時に飛ぶ Slack のメッセージです!
また社内の勉強会で、これらの導入手順の説明をしました!
今まで他のメンバーに向けて話す経験があまりなくて緊張しましたが、(優しい?)ヤジがたくさん飛んできたので、和気あいあいとした雰囲気で発表できたので、楽しかったです。笑
社内ポータルサイトの継続的改修 (2021年8月〜)
キャッチアップでは、社内ポータルサイトにbaserCMSを使っています。
入社して2ヶ月頃から現在まで、私は他のメンバーからの「〇〇の機能を追加してほしい!」や「〇〇が変な動作している!」といった要望や報告を受けて、この社内ポータルサイトを改修しています。
この仕事でDBに関する知識を学べたり、より素早く動作するようにあれこれ考えたりできて、やりがいを感じています!
案件などでのbaserCMS組み込み (2021年11月〜)
入社して4〜5ヶ月ごろから、受託した案件や社内プロジェクトに参加して、baserCMSを使ったWebサイトを構築しています。
今までのbaserCMSを利用した経験を活かして、このサイト(キャッチアップ公式)のデザイン改修や baserCMS公式 の Webサイトのデザイン改修なども行っています!
そのような社内プロジェクトだと、自分がいいと思ったデザインを提案したりもできるので、与えられた裁量の大きさを感じています。私自身、デザインに関しての知識はほぼ皆無なので、この業務で少しずつ身につけたいと考えています。
上記で挙げた仕事以外にも、休日は新たな社内OSSプロジェクトのbaserCMS ucmitzに少しだけ参加しています。(最近は全然コミットできていませんが、、、)
また、キャッチアップで働くことでbaserCMSの知識だけでなくwebに関する周辺知識も得られ、この半年間での成長を実感しています。
ここに入るまでほとんどプログラミングは独学だったので、Gitの共同開発に関する機能などの知識もあまり持っていませんでした。そういったものもこの半年間で身につけました。
これからも頑張っていきます!
以上、森雄一郎でした!